PHP กราฟแท่ง Bar Chart ด้วย Chat.js
2.9K
0

PHP กราฟแท่ง Bar Chart ด้วย Chat.js บทความสอนสร้างกราฟแท่ง หรือ Bar Chart ด้วย Chat.js แสดงผลในเว็บไซต์ PHP พร้อมกำหนด labels และ data สำหรับแสดงข้อมูลที่กราฟแท่ง สามารถเขียนโปรแกรมได้ดังนี้
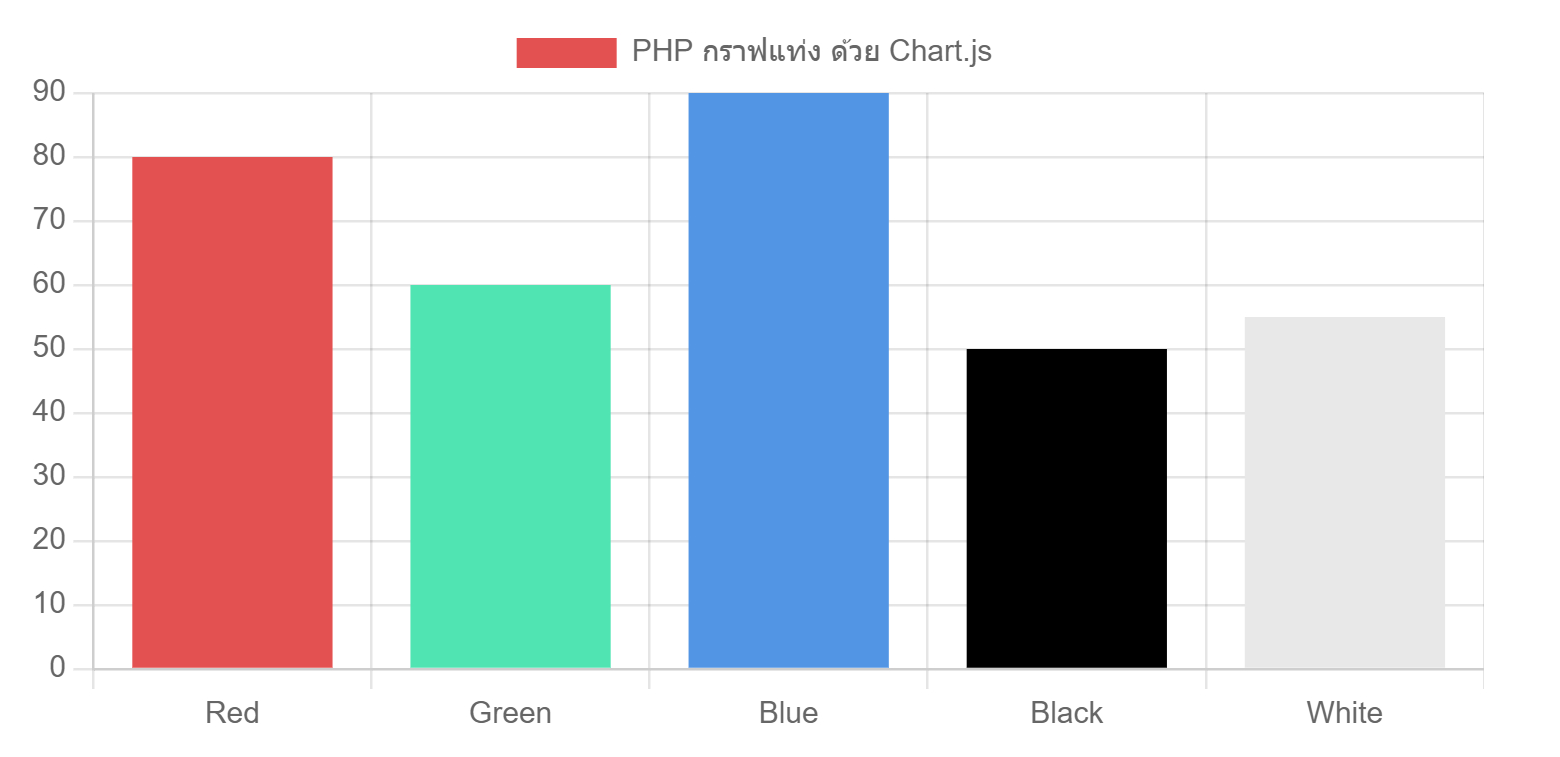
ตัวอย่าง PHP กราฟแท่ง Bar Chart ด้วย Chat.js
1. ติดตั้ง Chart.js ผ่าน CDN และสร้างแท็ก canvas พร้อมกำหนด id เท่ากับ chart เพื่อเป็นพื้นที่สำหรับแสดงผลกราฟแท่ง
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script><canvas id="chart"></canvas>
2. กำหนด labels และ data เพื่อนำไปใช้แสดงข้อมูลกราฟแท่ง Bar Chart เก็บค่าไว้ที่ตัวแปรชื่อ config ประกอบด้วย
2.1 labels คือ red, green, blue, Black, White
2.2 data คือ 80, 60, 90, 50, 55
<script>
const labels = [
'Red',
'Green',
'Blue',
'Black',
'White'
];
const data = {
labels: labels,
datasets: [{
label: 'PHP กราฟแท่ง ด้วย Chart.js',
backgroundColor: [
'rgb(228, 81, 81)',
'rgb(81, 228, 179)',
'rgb(81, 149, 228)',
'rgb(0, 0, 0)',
'rgb(232, 232, 232)',
],
data: [80, 60, 90, 50, 55],
}],
hoverOffset: 4,
};
const config = {
type: 'bar',
data: data,
};
</script>3. นำตัวแปร config ไปแสดงผลที่แท็ก canvas เพื่อแสดงกราฟแท่งบนเว็บไซต์ PHP
<script>
const myChart = new Chart(
document.getElementById('chart'),
config
);
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
