Form HTML เขียนยังไง วิธีสร้างฟอร์ม HTML

Form HTML เขียนยังไง วิธีสร้างฟอร์ม HTML บทความนี้สอนการสร้าง Form HTML สำหรับให้ผู้ใช้งานใส่ข้อมูล หรือเลือกข้อมูลจากใน Form ด้วยภาษา HTML พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ โดยมีรายละเอียดดังนี้
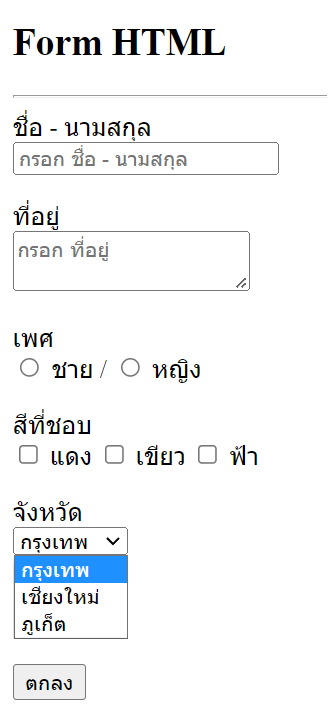
ตัวอย่าง Form HTML เขียนยังไง วิธีสร้างฟอร์ม HTML
<!doctype html>
<head>
<title>เว็บไซต์ของฉัน</title>
<style>
.row {
margin-bottom: 1rem;
}
</style>
</head>
<body>
<h2>Form HTML</h2>
<hr/>
<form action="save.html" method="post">
<div class="row">
<div>ชื่อ - นามสกุล</div>
<input type="text" name="fullname" placeholder="กรอก ชื่อ - นามสกุล">
</div>
<div class="row">
<div>ที่อยู่</div>
<textarea name="address" placeholder="กรอก ที่อยู่"></textarea>
</div>
<div class="row">
<div>เพศ</div>
<input type="radio" name="sex[]" value="m"> ชาย /
<input type="radio" name="sex[]" value="f"> หญิง
</div>
<div class="row">
<div>สีที่ชอบ</div>
<input type="checkbox" name="color[]" value="r"> แดง
<input type="checkbox" name="color[]" value="g"> เขียว
<input type="checkbox" name="color[]" value="b"> ฟ้า
</div>
<div class="row">
<div>จังหวัด</div>
<select name="province">
<option value="1">กรุงเทพ</option>
<option value="2">เชียงใหม่</option>
<option value="3">ภูเก็ต</option>
</select>
</div>
<div class="row">
<input type="submit" value="ตกลง">
</div>
</form>
</body>
</html>
Form HTML เขียนยังไง วิธีสร้างฟอร์ม HTML จากตัวอย่างโค้ดมีการใช้ elements ที่เกี่ยวกับการรับค่าจากผู้ใช้งานผ้าน Form HTML มากมายมีรายละเอียดดังนี้
1. แท็ก form คลุมหน้าต่างฟอร์มของ HTML ทั้งหมด เพื่อใช้สำหรับกรณีส่งข้อมูลไปยังหน้าที่ต้องการเพื่อประมวล
2. แท็ก input text คือ ช่อง TextBox แบบรับข้อมูลได้บรรทัดเดียว
3. แท็ก textarea คือ ช่องลักษณะคล้าย TextBox แต่รับข้อมูลได้มากกว่า 1 บรรทัด
4. แท็ก input radio คือ ช่องเลือกข้อมูลโดยเลือกข้อมูลได้ 1 ข้อมูลจากกลุ่ม radio ทั้งหมด
5. แท็ก input checkbox คือ ช่องติ๊กเลือกข้อมูลโดยสามารถเลือกข้อมูลได้มากกว่า 1 ข้อมูล
6. แท็ก select และ option คือ ตัวเลือกข้อมูล โดยใน select ปกติจะมีข้อมูลจำนวนหนึ่งให้เลือก ซึ่งเป็นข้อมูลในกลุ่มเดียวกัน
7. แท็ก input submit คือ ปุ่มแบบ submit ใช้คู่กับ form เพื่อส่งค่าใน form ไปประมวลผลในไฟล์ที่กำหนดไว้ในคำสั่ง action ของแท็ก form
