AJAX ดึงข้อมูลจาก Database มาแสดง PHP และ MySQL

AJAX ดึงข้อมูลจาก Database มาแสดง PHP และ MySQL บทความนี้สอนเขียน AJAX โดยใช้ jQuery Framework สำหรับดึงข้อมูลจาก Database MySQL มาแสดงโดยทำงานร่วมกับภาษา PHP สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง ข้อมูลในตาราง book ฐานข้อมูล example
+----+------------+--------+
| id | title | price |
+----+------------+--------+
| 1 | HTML&HTML5 | 110.00 |
| 2 | CSS | 110.00 |
| 7 | Python | 200.00 |
| 12 | PHP | 130.00 |
| 15 | Java | 180.00 |
+----+------------+--------+
ตัวอย่าง AJAX ดึงข้อมูลจาก Database มาแสดง PHP และ MySQL
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><!-- ไฟล์ index.html -->
<div id="data"></div>
<input type="button" id="btn" value="AJAX ดึงข้อมูลจาก Database">
<script>
$("#btn").click(function(){
$.ajax({
url: "select.php",
success: function( data ) {
$( "#data" ).html( data );
}
});
});
</script><?php
// ไฟล์ select.php
$data = "<meta charset='UTF-8'>";
$c = mysqli_connect("localhost", "root", "", "example");
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM book ";
$q = mysqli_query( $c, $sql );
while( $f = mysqli_fetch_assoc( $q ) ) {
$data .= $f['id']." / ".$f['title']." / ".$f['price']."<br/>";
}
mysqli_close( $c );
echo $data;
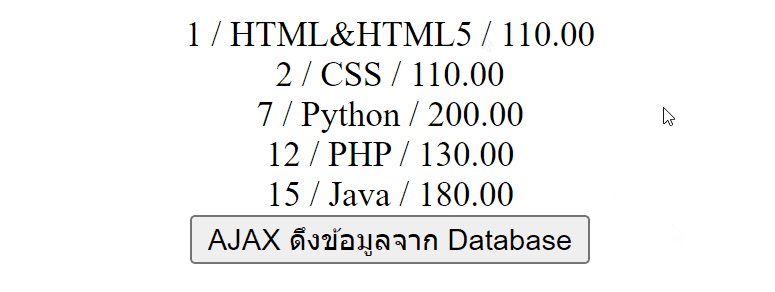
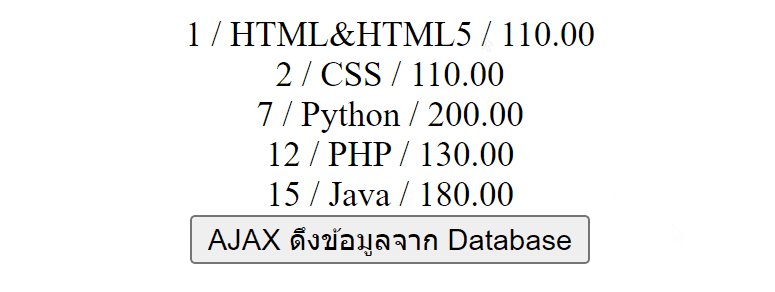
?>ผลลัพธ์
1 / HTML&HTML5 / 110.00
2 / CSS / 110.00
7 / Python / 200.00
12 / PHP / 130.00
15 / Java / 180.00
AJAX ดึงข้อมูลจาก Database มาแสดง PHP และ MySQL จากตัวอย่างโปรแกรมนี้ประกอบด้วย 2 ไฟล์ คือ index.html ทำหน้าที่แสดงปุ่ม เมื่อผู้ใช้งานกดปุ่มจะใช้คำสั่ง $.ajax ของ jQuery ดึงข้อมูลจากฐานข้อมูล MySQL โดยให้ไฟล์ select.php ที่เขียนด้วยภาษา PHP ทำหน้าที่ดึงข้อมูล จัดเรียงข้อมูล และส่งข้อมูลมาแสดงผลที่หน้าเว็บไซต์ผ่านคำสั่ง html
