code แบ่งหน้า PHP ง่ายๆ ด้วย DataTables

code แบ่งหน้า PHP ง่ายๆ ด้วย DataTables บทความนี้สอนใช้ DataTables เพื่อสร้างการแสดงผลข้อมูลแบบตารางพร้อม คุณสมบัติการแบ่งหน้า และการค้นหาที่ง่าย และมีประสิทธิภาพ โดย DataTables ต้องใช้งานร่วมกับ jQuery Framework สามารถเขียนโปรแกรมได้ดังนี้
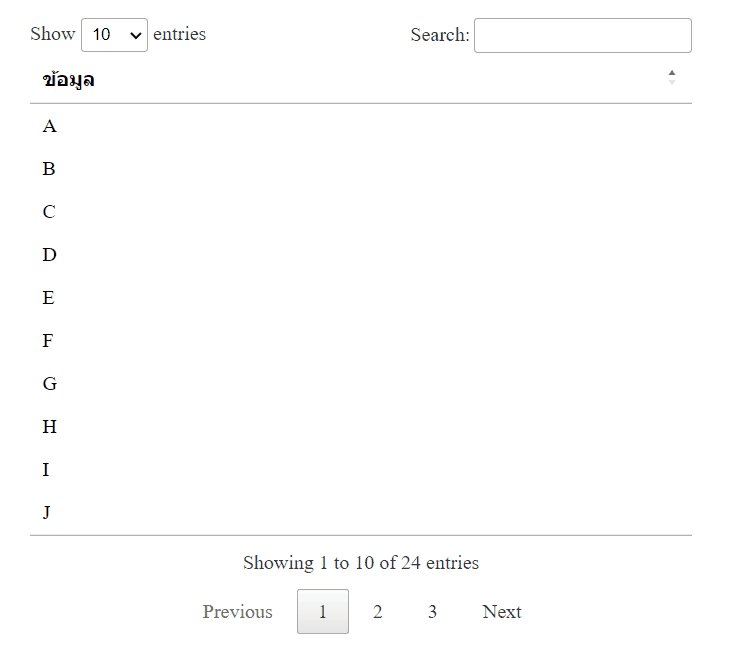
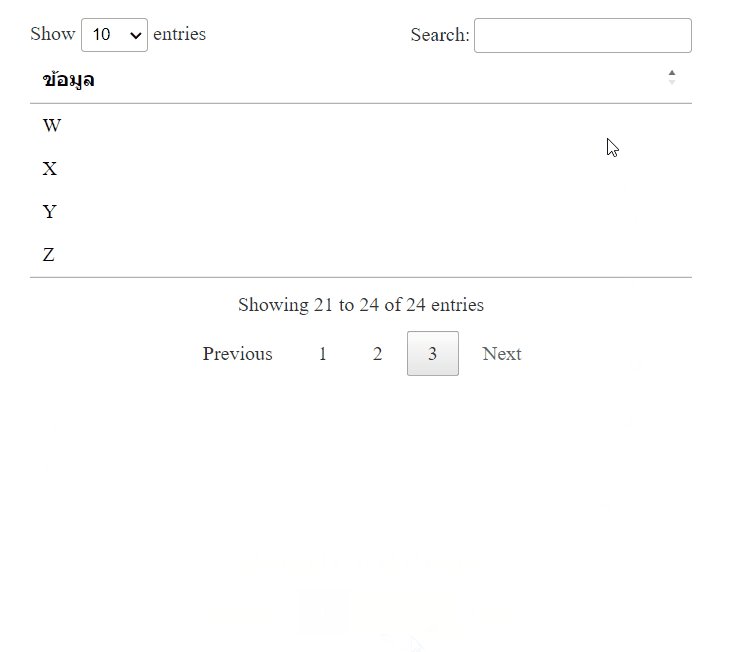
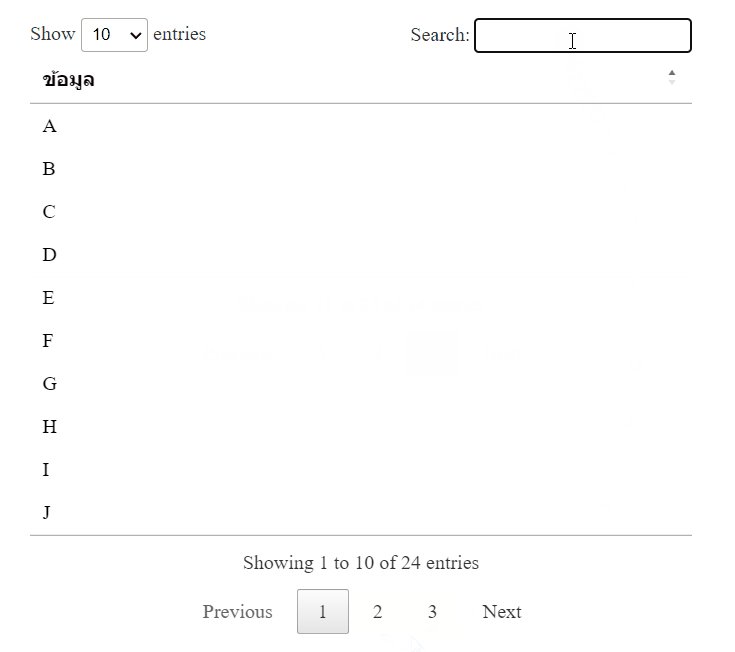
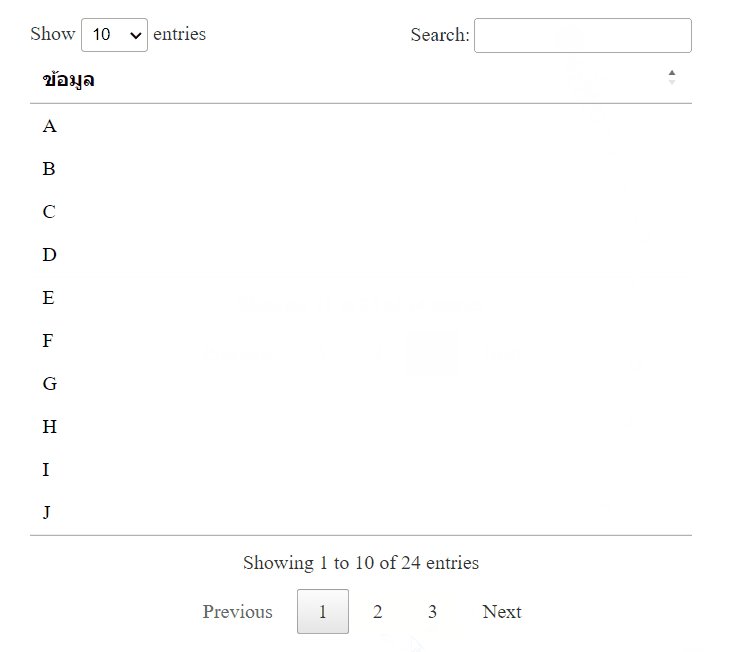
ตัวอย่าง code แบ่งหน้า PHP ง่ายๆ ด้วย DataTables
1. สร้างฐานข้อมูลชื่อ example และตารางชื่อ words พร้อมข้อมูล ด้วยคำสั่ง SQL
CREATE TABLE `words` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` char(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=25 DEFAULT CHARSET=utf8mb4INSERT INTO
words
VALUES
( NULL, 'A' ),
( NULL, 'B' ),
( NULL, 'C' ),
( NULL, 'D' ),
( NULL, 'E' ),
( NULL, 'F' )
2. ติดตั้ง jQuery และ DataTables โดยการเรียกใช้ไฟล์ JS และ CSS ผ่าน CDN
<link rel="stylesheet" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css"><script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous">
</script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>3. เขียน code แบ่งหน้า PHP ง่ายๆ ด้วย DataTables
<?php
$c = mysqli_connect("localhost", "root", "", "example");
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM words ";
$q = mysqli_query( $c, $sql );
echo "
<table id='myTable' style='width:100%'>
<thead>
<tr>
<th>ข้อมูล</th>
</tr>
</thead>
";
while( $f = mysqli_fetch_assoc( $q ) ) {
echo "<tr><td>".$f['name']."</td></tr>";
}
echo "</table>";
mysqli_close( $c );
?><script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>
code แบ่งหน้า PHP ง่ายๆ ด้วย DataTables มีรายละเอียดดังนี้
1. ติดตั้ง jQuery และ DataTables ด้วยระบบ CDN ผ่านไฟล์ CSS และ JS ของผู้ให้บริการ
2. สร้างตารางแสดงข้อมูลด้วยแท็ก table พร้อมกำหนด id = myTable เพื่อนำไปใช้กับ DataTables
3. กำหนดแท็ก thead, tr และ th สำหรับหัว field ของตาราง ส่วนข้อมูลใส่ไว้ใน tr และ td
4. โหลด DataTable ให้กับตาราง id = myTable ด้วย $('#myTable').DataTable()
