drop down list ค้นหาได้ พิมพ์ได้ PHP HTML
4.9K
0

drop down list ค้นหาได้ พิมพ์ได้ PHP HTML บทความนี้สอนใช้ plugin ชื่อ select2 ร่วมกับ jQuery Framework เพื่อสร้าง drop down list ที่รองรับการค้นหาข้อมูลภายใน list ซึ่งทำให้ผู้ใช้งานสะดวก และสามารถเลือกข้อมูลที่ต้องการได้อย่างรวดเร็ว สามารถเขียนโปรแกรมได้ดังนี้
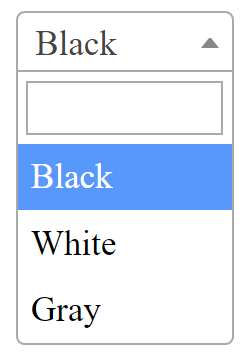
ตัวอย่าง drop down list ค้นหาได้ พิมพ์ได้ PHP HTML
1. ติดตั้ง jQuery Framework ผ่าน CDN โดยการคัดลอกลิงก์ด้านล่างไปวางไว้ภายในแท็ก head หรือ body ของเว็บไซต์
<script
src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
2. ติดตั้ง plugin select2 ผ่าน CDN ประกอบด้วยไฟล์ js (JavaScript) และ css (Cascading Style Sheets)
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
3. สร้าง drop down list ประกอบด้วย 3 list พร้อมกับกำหนด id=my_color เพื่อนำไปใช้งานใน JavaScript เพื่อเรียกใช้ plugin select2
<select id="my_color">
<option>Black</option>
<option>White</option>
<option>Gray</option>
</select>
4. เรียกใช้ select2 กับ id="my_color"
<script>
$(document).ready(function() {
$('#my_color').select2();
});
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
