Flutter วาง Text 2 อัน บรรทัดเดียวกัน
1.7K
0

Flutter วาง Text 2 อัน บรรทัดเดียวกัน บทความนี้สอนใช้ Widget Row เพื่อวาง Widget แบบบรรทัดเดียวกันหลายอัน และแบ่งพื้นที่การแสดงผลด้วย Widget Expanded เพื่อแบ่งการแสดงผลคนละครึ่ง สามารถเขียนโปรแกรมได้ดังนี้
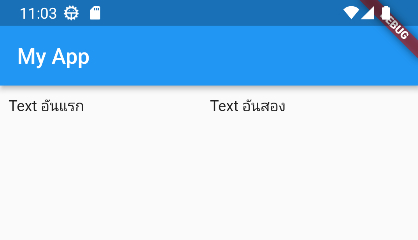
ตัวอย่าง Flutter วาง Text 2 อัน บรรทัดเดียวกัน
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('My App'),),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: const [
Expanded(child: const Text('Text อันแรก'), flex: 1,),
Expanded(child: const Text('Text อันสอง'), flex: 1,),
],
),
),
);
}
}
คำอธิบาย
จากตัวอย่างใช้ Widget Row เพื่อวาง Widget Text บรรทัดเดียวกันได้มากกว่า 1 อัน พร้อมกับใช้ Widget Expanded กำหนด flex เท่ากับ 1 ทั้ง 2 อันเพื่อให้แบ่งการแสดงผลคนละครึ่ง ทำให้หน้าจอ Application แสดงผล Text 2 อันบรรทัดเดียวกัน โดยแบ่งการแสดงผลคนละครึ่ง คือ 50% ของพื้นที่การแสดงผลของหน้าจอ
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
