กราฟ PHP MySQL

กราฟ PHP MySQL บทความนี้สอนเขียนโค้ดภาษา PHP ดึงข้อมูลจากฐานข้อมูล MySQL มาแสดงในรูปแบบของกราฟด้วย Chart.js โดยเป็นการแสดงกราฟแท่ง (Bar Graphs) พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
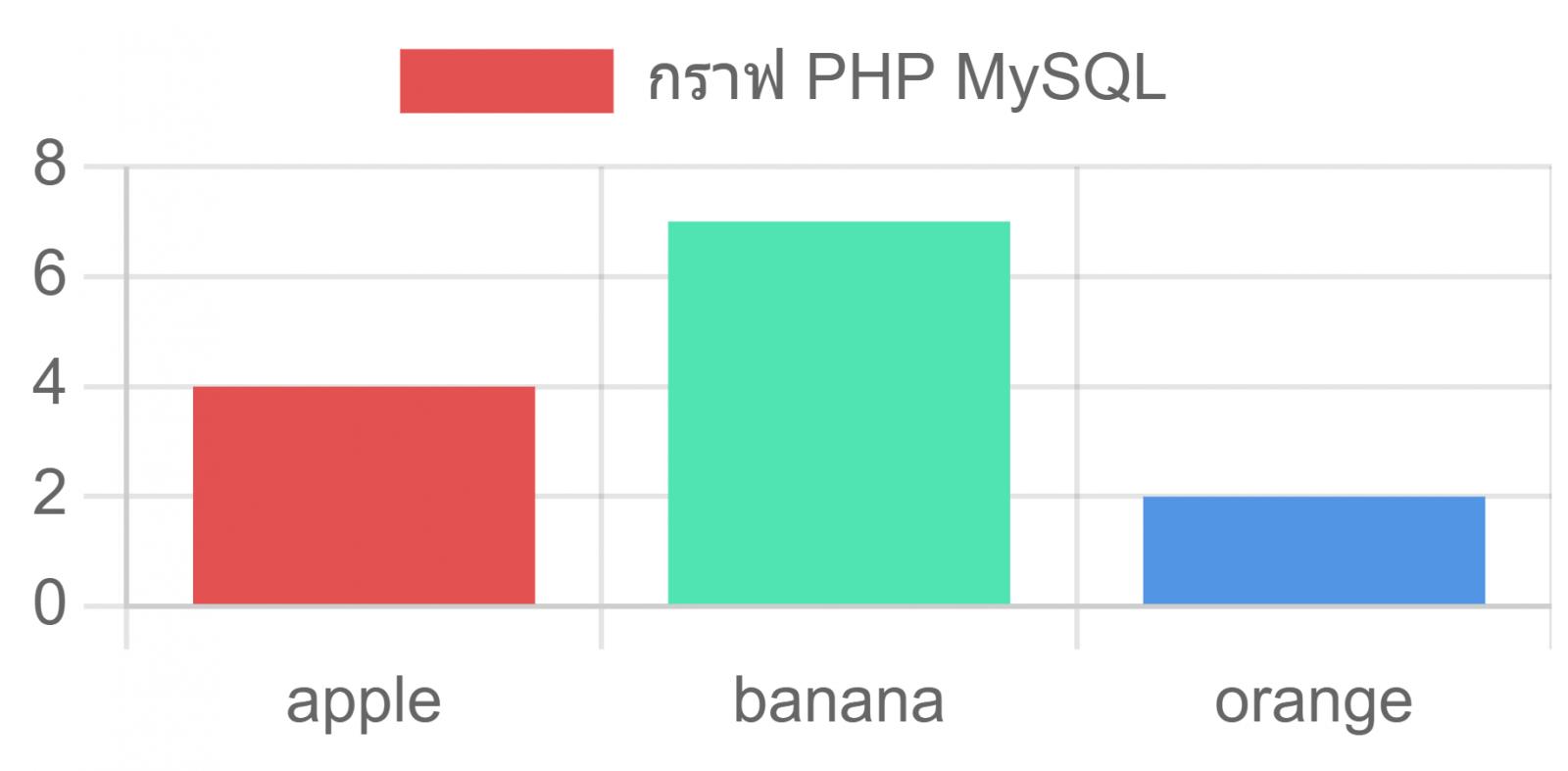
ตัวอย่าง กราฟ PHP MySQL
1. สร้างฐานข้อมูลชื่อ demo พร้อมรันคำสั่ง SQL สร้างตารางชื่อ product พร้อมเพิ่มข้อมูลทั้งหมด 3 ข้อมูล
CREATE TABLE `product` (
`id` int NOT NULL AUTO_INCREMENT,
`name` char(50) COLLATE utf8mb4_general_ci NOT NULL,
`amount` int NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ciINSERT INTO `product` (`id`, `name`, `amount`) VALUES
(1, 'apple', 4),
(2, 'banana', 7),
(3, 'orange', 2);
2. ติดตั้ง Chart.js โดยการวางลิงก์ไว้ภายในแท็ก body ของเว็บไซต์ พร้อมสร้าง canvas เพื่อแสดงกราฟบนเว็บไซต์ id = chart
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
3. เขียนโค้ด PHP เชื่อมต่อฐานข้อมูล MySQL และดึงข้อมูลมาเก็บไว้ที่ตัวแปร product ชนิด array ประกอบด้วย columns id, name และ amount
<?php
$product = array();
$c = mysqli_connect("localhost", "root", "", "demo");
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM product ";
$q = mysqli_query( $c, $sql );
if( $q ) {
while( $f = mysqli_fetch_assoc( $q )) {
$product['id'][] = $f['id'];
$product['name'][] = $f['name'];
$product['amount'][] = $f['amount'];
}
}
mysqli_close( $c );
?>
4. นำตัวแปร product ไปแสดงผลในกราฟแท่ง ประกอบด้วย columns name และ amount เก็บข้อมูลไว้ที่ตัวแปร config ของ JavaScript
<script>
const labels = [
<?php
for( $i=0; $i<count($product['id']); $i++ ) {
echo "'".$product['name'][$i]."',";
}
?>
];
const data = {
labels: labels,
datasets: [{
label: 'กราฟ PHP MySQL',
backgroundColor: [
'rgb(228, 81, 81)',
'rgb(81, 228, 179)',
'rgb(81, 149, 228)',
],
data: [
<?php
for( $i=0; $i<count($product['id']); $i++ ) {
echo "'".$product['amount'][$i]."',";
}
?>
],
}],
hoverOffset: 4,
};
const config = {
type: 'bar',
data: data,
};
</script>
5. นำตัวแปร config มาแสดงผลเป็นกราฟที่แท็ก canvas id = chart
<script>
const myChart = new Chart(
document.getElementById('chart'),
config
);
</script>