สร้างกล่องสี่เหลี่ยม HTML ยังไง
7.7K
0

สร้างกล่องสี่เหลี่ยม HTML ยังไง บทความนี้สอนใช้ภาษา CSS ร่วมกับภาษา HTML เพื่อสร้างกล่องสี่เหลี่ยมจากแท็ก div พร้อมกำหนดเส้นขอบ และลงสีกล่องดังกล่าว พร้อมแสดงผลลัพธ์ออกสู่หน้าจอ สามารถเขียนโปรแกรมได้ดังนี้
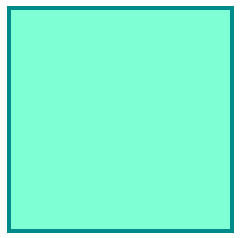
ตัวอย่าง สร้างกล่องสี่เหลี่ยม HTML ยังไง
<style>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
border: solid 2px darkcyan;
}
</style><div class="box"></div>
คำอธิบาย
สร้างกล่องสี่เหลี่ยม HTML จากตัวอย่างสร้างกล่องสี่เหลี่ยมกว้าง (width) 100px สูง (height) 100px กำหนดสีพื้นหลังคือ aquamarine และกำหนดเส้นขอบ 2px แบบ solid สี darkcyan โดยทั้งหมดกำหนดไว้ใน class .box จากนั้นนำไปใช้งานกับ div ของ HTML เพื่อแสดงผลลัพธ์การสร้างกล่องสี่เหลี่ยม
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
