CSS ใส่สีพื้นหลัง div ด้วยคำสั่ง background-color
5.3K
0

สอนเขียนคำสั่ง CSS ใส่สีพื้นหลัง div ด้วยคำสั่ง background-color ตัวอย่างแนะนำการใช้คำสั่ง background-color ของภาษา CSS เพื่อใส่สีพื้นหลังให้กับแท็ก div ของภาษา HTML พร้อมแสดงผลลัพธ์ออกสู่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
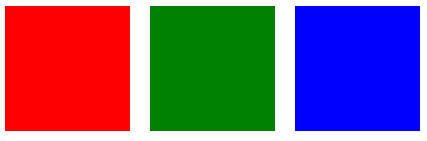
ตัวอย่าง CSS ใส่สีพื้นหลัง div ด้วยคำสั่ง background-color
<style>
.box {
width: 50px;
height: 50px;
float: left;
margin-right: 0.5rem;
}
.red { background-color: red; }
.green { background-color: green; }
.blue { background-color: blue; }
</style><div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
คำอธิบาย
CSS ใส่สีพื้นหลัง div ตัวอย่างสร้าง class 3 class ใน CSS คือ .red, .green และ .blue และใช้คำสั่ง background-color เพื่อกำหนดสี จากนั้นนำ class ทั้ง 3 มาใช้งานกับ div ได้ผลลัพธ์ตามตัวอย่าง
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
