PHP กราฟวงกลม กราฟ Doughnut และ Pie
2.3K
0

PHP กราฟวงกลม กราฟ Doughnut และ Pie บทความนี้สอนสร้างกราฟวงกลมลักษณะแบบ Doughnut และ Pie ด้วย Chart.js พร้อมกำหนด labels และ data เพื่อแสดงข้อมูลพร้อมกราฟวงกลมออกสู่หน้าจอ มีรายละเอียดขั้นตอนดังนี้
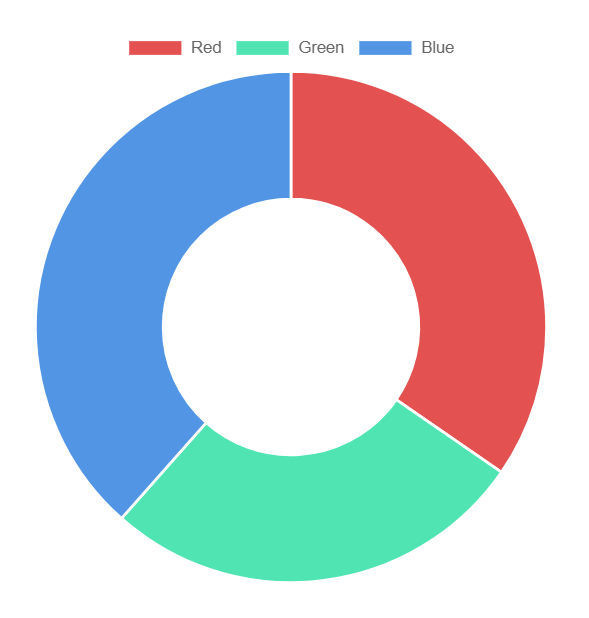
ตัวอย่าง PHP กราฟวงกลม กราฟ Doughnut และ Pie
1. กำหนด canvas ด้วย id เท่ากับ chart เพื่อแสดงกราฟวงกลมบนหน้าเว็บไซต์ และติดตั้ง Chat.js
<canvas id="chart"></canvas><script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2. กำหนดค่า config สำหรับ labels และ data ของ กราฟวงกลม กราฟ Doughnut และ Pie จากตัวอย่าง labels คือ ‘red’, ‘green’ และ ‘blue’ และ data คือ 9, 7 และ 10
<script>
const labels = [
'Red',
'Green',
'Blue',
];
const data = {
labels: labels,
datasets: [{
label: 'PHP กราฟวงกลม ด้วย Chart.js',
backgroundColor: [
'rgb(228, 81, 81)',
'rgb(81, 228, 179)',
'rgb(81, 149, 228)'
],
data: [9, 7, 10],
}],
hoverOffset: 4,
};
const config = {
type: 'doughnut',
data: data,
options: {
aspectRatio: 4
}
};
</script>3. นำ config ไปแสดงผลที่แท็ก canvas id = chart เพื่อแสดงผลกราฟวงกลมบนหน้าเว็บไซต์
<script>
const myChart = new Chart(
document.getElementById('chart'),
config
);
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
