สร้าง form PHP สวยๆ ด้วย Bootstrap Framework

สร้าง form PHP สวยๆ ด้วย Bootstrap Framework บทความนี้สอนวิธีการสร้าง form ด้วย Bootstrap Framework ด้วยภาษา PHP/HTML ประกอบด้วย input พื้นที่จำเป็นพร้อม style class ของ Bootstrap สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง สร้าง form PHP สวยๆ ด้วย Bootstrap Framework
1. ติดตั้ง Bootstrap Framework โดยการวางลิงก์ด้านล่างไว้ภายในแท็ก head ของเว็บไซต์
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
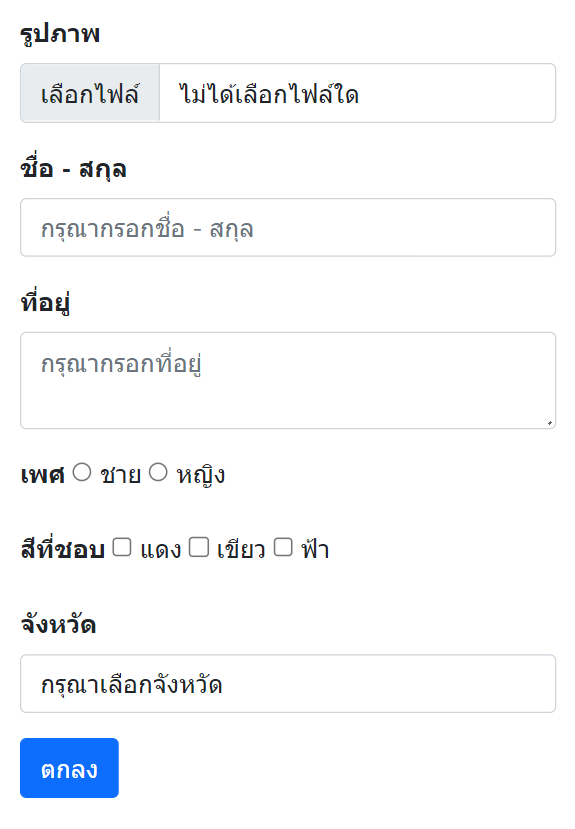
2. เขียนโค้ดสร้าง form PHP สวยๆ
<form>
<div class="mb-3">
<label class="form-label"><b>รูปภาพ</b></label>
<input type="file" class="form-control">
</div>
<div class="mb-3">
<label class="form-label"><b>ชื่อ - สกุล</b></label>
<input type="text" class="form-control" placeholder="กรุณากรอกชื่อ - สกุล">
</div>
<div class="mb-3">
<label class="form-label"><b>ที่อยู่</b></label>
<textarea class="form-control" placeholder="กรุณากรอกที่อยู่"></textarea>
</div>
<div class="mb-3">
<label class="form-label"><b>เพศ</b></label>
<input type="radio"> ชาย <input type="radio"> หญิง
</div>
<div class="mb-3">
<label class="form-label"><b>สีที่ชอบ</b></label>
<input type="checkbox"> แดง
<input type="checkbox"> เขียว
<input type="checkbox"> ฟ้า
</div>
<div class="mb-3">
<label class="form-label"><b>จังหวัด</b></label>
<select class="form-control">
<option>กรุณาเลือกจังหวัด</option>
</select>
</div>
<button type="submit" class="btn btn-primary">ตกลง</button>
</form>
สร้าง form PHP สวยๆ ด้วย Bootstrap Framework มีรายละเอียด class ที่สำคัญดังนี้
1. class form-label ใช้กับหัวข้อของ input ซึ่งจะเว้นระยะห่างให้อัตโนมัติ
2. class form-control ใช้กับ input ซึ่งจะขยาย input ให้กว้างเต็มหน้าจอ พร้อมใส่ style
3. class mb-3 คือ margin-bottom เว้นระยะห่างด้านล่างระหว่าง element
4. class btn btn-primary ใช้กับปุ่ม สำหรับเพิ่ม style ให้กับปุ่ม เช่น input button, submit
