PHP AJAX เช็คค่าซ้ำจาก TextBox ด้วย jQuery

PHP AJAX เช็คค่าซ้ำจาก TextBox ด้วย jQuery บทความนี้สอนเขียนโค้ดภาษา PHP ร่วมกับ AJAX และฐานข้อมูล MySQL เพื่อเช็คค่าซ้ำใน TextBox หรือ input type=text แบบ RealTime ด้วย jQuery Framework สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง ฐานข้อมูลชื่อ example ตารางชื่อ words
+----+--------+
| id | name |
+----+--------+
| 36 | apple |
| 37 | banana |
| 38 | orange |
+----+--------+
ตัวอย่าง PHP AJAX เช็คค่าซ้ำจาก TextBox ด้วย jQuery
1. สร้างไฟล์ชื่อ index.php สำหรับฟอร์มการแสดงผล และส่วน AJAX สำหรับเช็คค่าซ้ำ
<input type="text" id="txt" placeholder="กรุณากรอกข้อมูล">
<div id="result" style="margin-top:.5rem"></div><script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script><script>
$("#txt").keyup(function(){
let name = $(this).val();
let data = { 'name': name };
$.ajax({
type: 'POST',
url: "ajax.php",
data: data,
success: function( data ) {
$( "#result" ).html( data );
}
});
});
</script>2. สร้างไฟล์ชื่อ ajax.php สำหรับเช็คค่าซ้ำจากฐานข้อมูล MySQL และส่งค่ากลับไปที่ index.php
<?php
// ไฟล์ ajax.php
$data = "<meta charset='UTF-8'>";
$c = mysqli_connect("localhost", "root", "", "example");
mysqli_query( $c, "SET NAMES UTF8" );
isset( $_POST['name'] ) ? $name = $_POST['name'] : $name = "";
$sql = " SELECT id FROM words WHERE ( name = '{$name}' ) ";
$q = mysqli_query( $c, $sql );
$f = mysqli_fetch_assoc( $q );
mysqli_close( $c );
if( empty($f['id'])) {
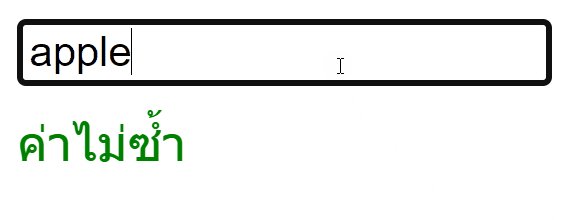
echo "<font style='color: green'>ค่าไม่ซ้ำ</font>";
} else {
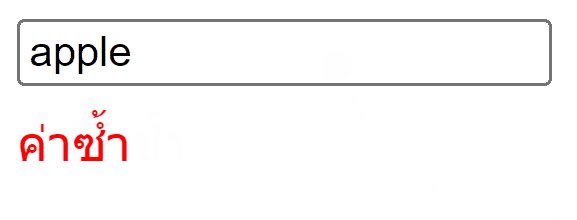
echo "<font style='color: red'>ค่าซ้ำ</font>";
}
?>
PHP AJAX เช็คค่าซ้ำจาก TextBox ด้วย jQuery มีรายละเอียดการเขียนโปแกรมดังนี้
1. สร้างฟอร์มพร้อม input type text กำหนด id เท่ากับ txt และ div กำหนด id เท่ากับ result
2. ติดตั้ง jQuery ผ่าน CDN โดยการวางโค้ดลิงก์ไว้ภายในเว็บไซต์ก่อนโค้ด AJAX
3. เมื่อผู้ใช้งานกรอกข้อมูลลง TextBox โปรแกรมจะเข้าทำงานในฟังก์ชัน $("#txt").keyup
4. เขียน AJAX ด้วย jQuery ส่งค่าไปที่ไฟล์ ajax.php แบบ POST พร้อมตัวแปร name ที่ดึงค่ามาจาก TextBox
5. ไฟล์ ajax.php รับค่าตัวแปร name และดึงข้อมูลจากตาราง words ด้วยเงื่อนไข WHERE ( name = '{$name}' )
6. กรณีถ้าไม่พบข้อมูล id แสดงข้อความ “ค่าไม่ซ้ำ” ถ้าพบข้อมูลแสดงข้อความ “ค่าซ้ำ” โดยแสดงที่ div id เท่ากับ result
