JavaScript เลือก select option HTML

JavaScript เลือก select option HTML บทความนี้สอนเขียนโค้ดภาษา JavaScript เพื่อดึงค่าข้อมูลจาก select option ที่ผู้ใช้งานเลือก โดยเลือก select จาก attribute id และใช้คำสั่ง value สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง JavaScript เลือก select option HTML
<select id="language" onchange="getValue()">
<option>กรุณาเลือกข้อมูล</option>
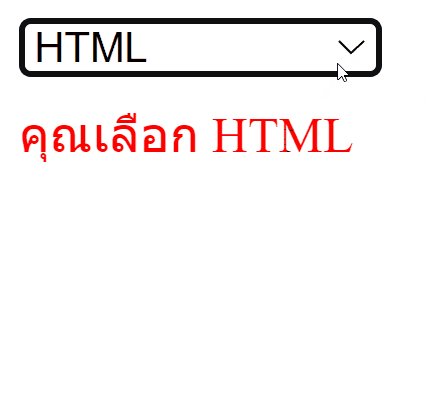
<option value="HTML">HTML</option>
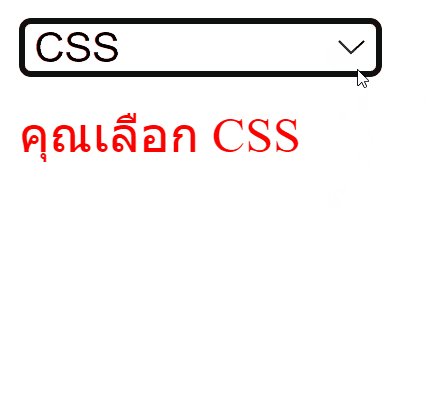
<option value="CSS">CSS</option>
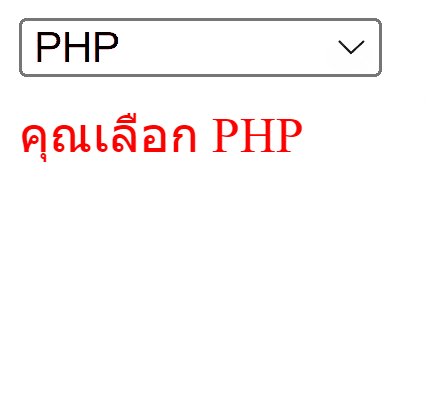
<option value="PHP">PHP</option>
</select>
<div id="result" style='margin-top:.5rem; color:red;'></div><script>
function getValue() {
let language = document.getElementById("language").value;
if( language != "" ) {
document.getElementById("result").innerHTML = "คุณเลือก "+language;
}
}
</script>
JavaScript เลือก select option HTML จากตัวอย่างสร้าง select กำหนด id = language และเมื่อผู้ใช้งานเลือก select คำสั่ง onchage จะเรียกฟังก์ชัน getValue() ของ JavaScript ให้ทำงาน โดย getValue จะดึงข้อมูลจาก attribute id = language ผ่านคำสั่ง value เก็บไว้ที่ตัวแปร language จากนั้นใช้ if( language != "" ) คือถ้าตัวแปร language มีข้อมูล ให้แสดงข้อมูลที่ div = result ผ่านคำสั่ง innerHTML
