การใช้ modal Bootstrap เพื่อสร้างหน้าต่าง popup
5.2K
1

การใช้ modal Bootstrap เพื่อสร้างหน้าต่าง popup บทความนี้สอนการเรียกใช้ modal หรือ หน้าต่าง popup จาก Bootstrap Framework โดยเรียกใช้งานร่วมกับ jQuery Framework โดยมีรายละเอียดดังนี้
ตัวอย่าง การใช้ modal Bootstrap เพื่อสร้างหน้าต่าง popup
1. ติดตั้ง jQuery และ JS, CSS ของ Bootstrap โดยวางไว้ภายในแท็ก head ของเว็บไซต์
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"></script>
2. สร้างปุ่ม Button attribute ที่สำคัญคือ data-toggle = modal และ data-target = myModal (ชื่อ Modal ที่เราตั้งขึ้น)
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">เรียก Modal</button>3. สร้าง Modal ส่วนสำคัญคือ id = myModal ตรงส่วนนี้ต้องกำหนดให้ตรงกับ attribute data-target ในขั้นตอนที่ 2
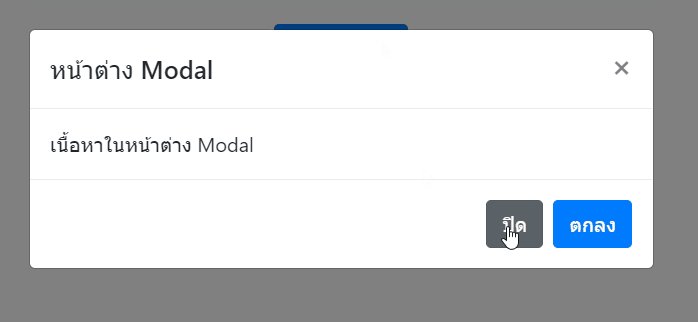
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">หน้าต่าง Modal</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
เนื้อหาในหน้าต่าง Modal
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">ปิด</button>
<button type="button" class="btn btn-primary">ตกลง</button>
</div>
</div>
</div>
</div>แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
