PHP search and pagination ด้วย DataTables

PHP search and pagination ด้วย DataTables บทความนี้สอนใช้ plug-in ชื่อ DataTables ซึ่งมีความสามารถในการ search หรือค้นหาข้อมูล และ pagination หรือการแบ่งหน้าแสดงข้อมูล มีรายละเอียดดังนี้
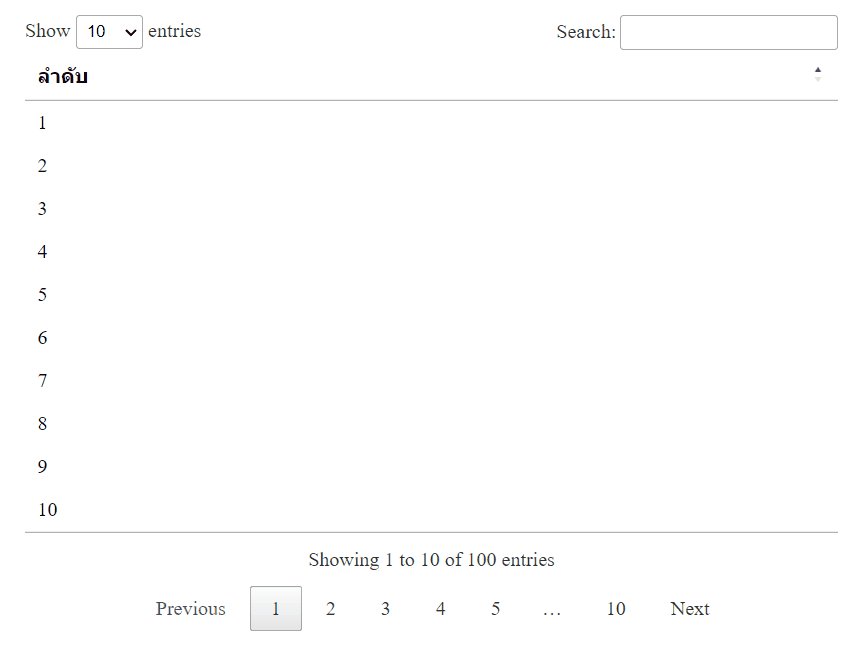
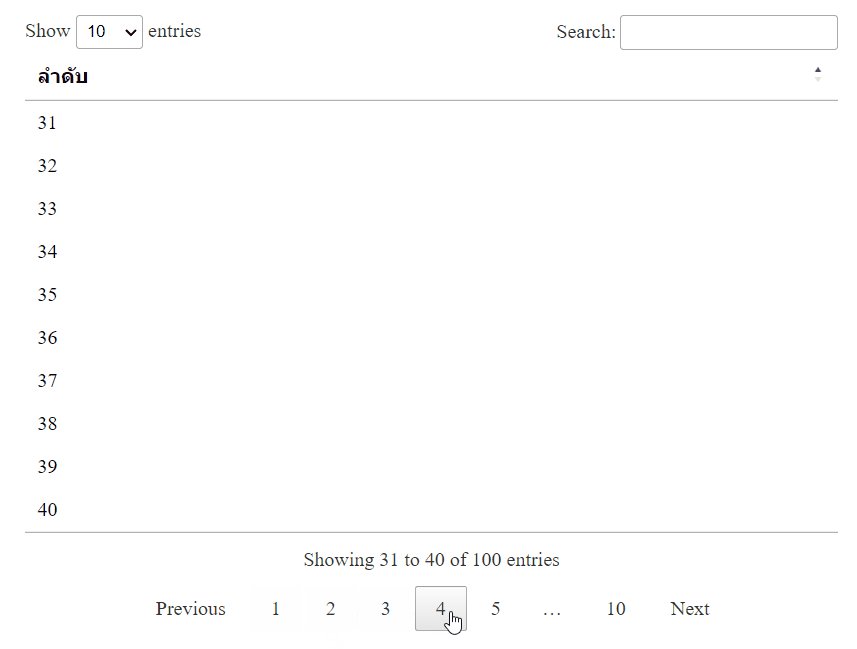
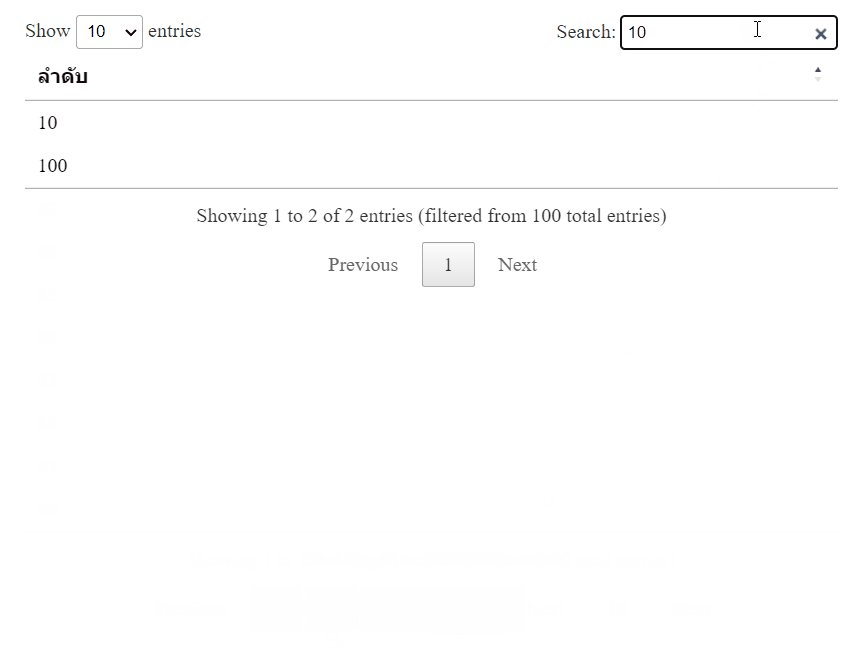
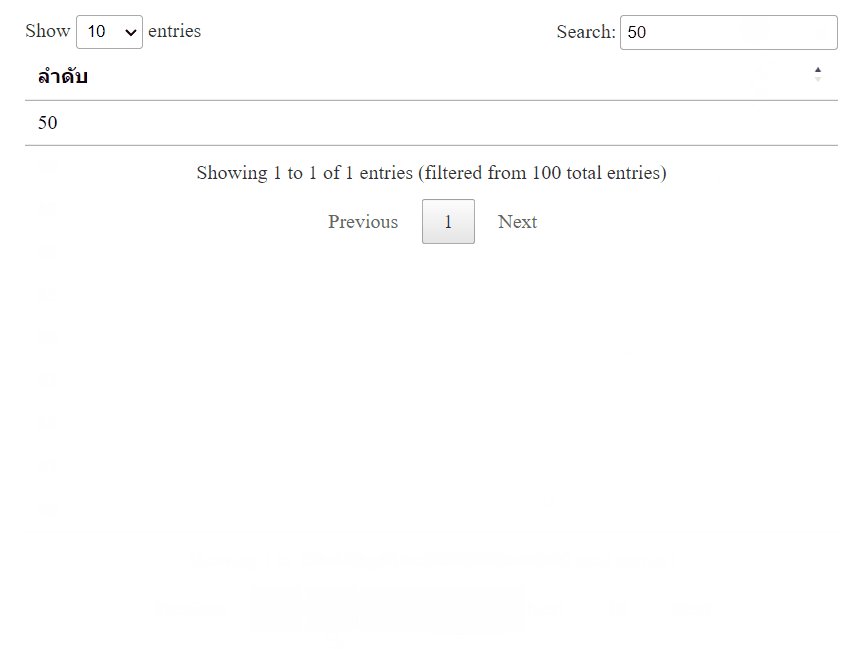
ตัวอย่าง PHP search and pagination ด้วย DataTables
1. ติดตั้ง jQuery และ DataTables โดยคัดลอกโค้ดด้านล่างวางไว้ในแท็ก head ของเว็บไซต์
<link rel="stylesheet" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css"><script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous">
</script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
2. เขียนโค้ด PHP search and pagination ด้วย DataTables
<table id="demoTable">
<thead>
<tr>
<th>ลำดับ</th>
</tr>
</thead>
<?php
for( $j=1; $j<=100; $j++ ) {
echo "<tr><td>{$j}</td></tr>";
}
?>
</table><script>
$(document).ready( function () {
$('#demoTable').DataTable();
});
</script>
PHP search and pagination ด้วย DataTables จากตัวอย่างติดตั้ง jQuery และ DataTables ลงในเว็บไซต์ประกอบด้วยไฟล์ css และ js จากนั้นกำหนด id ให้กับตารางที่ต้องการใช้ DataTables ชื่อ demoTable และเขียนคำสั่ง $( '#demoTable' ).DataTable() เพื่อใช้คุณสมบัติ search and pagination กับข้อมูลในตารางดังกล่าว
