แบ่งหน้า PHP jQuery ด้วย DataTables

แบ่งหน้า PHP jQuery ด้วย DataTables บทความนี้สอนใช้ DataTables ซึ่งเป็น Table plug-in ที่ใช้งานร่วมกับ jQuery สำหรับสร้างการแสดงผลแบบตาราง รองรับการแบ่งหน้า และค้นหาข้อมูล สามารถติดตั้ง และเขียนโปรแกรมได้ดังนี้
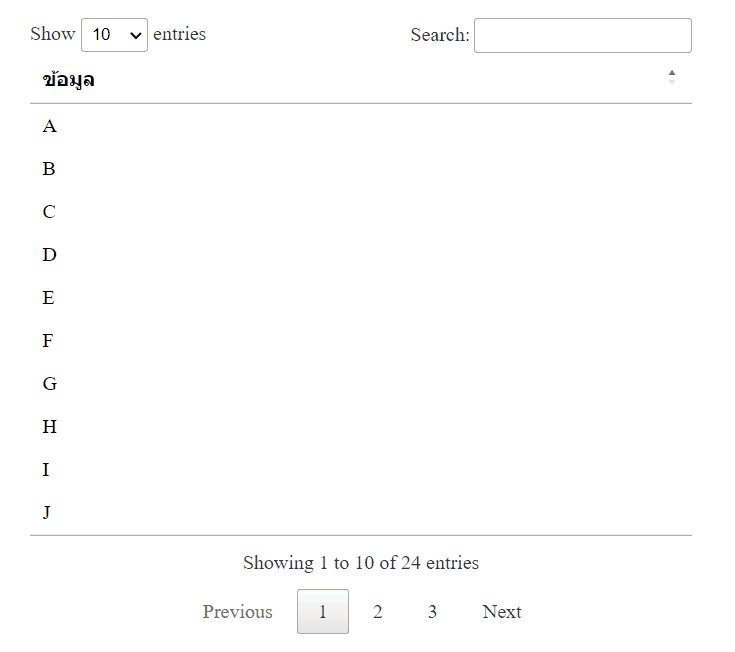
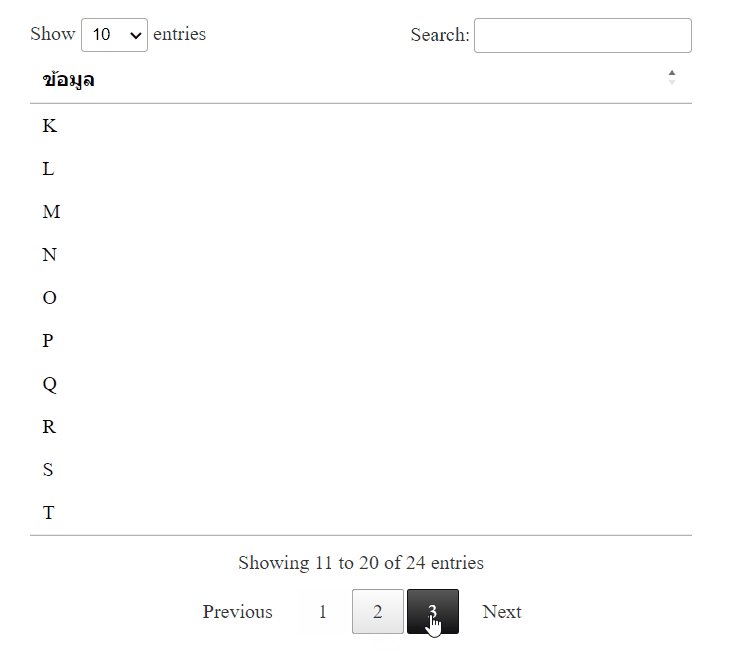
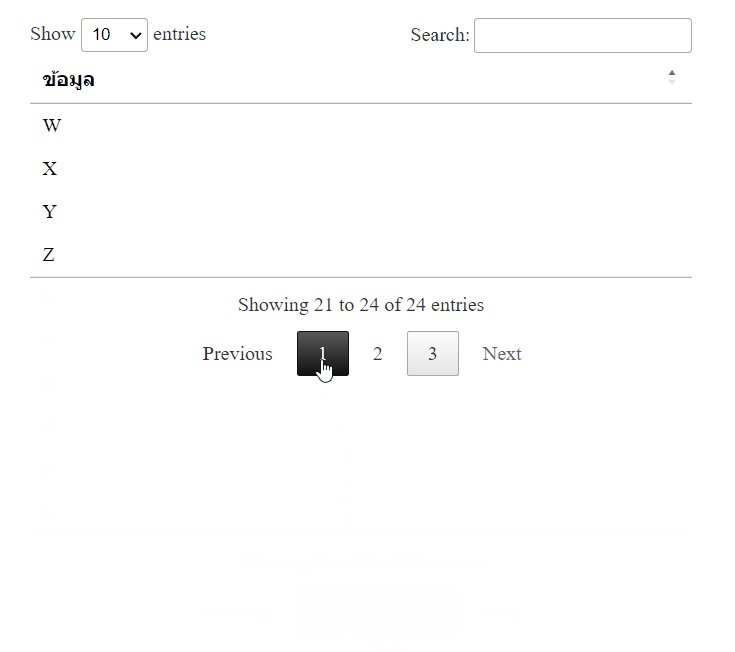
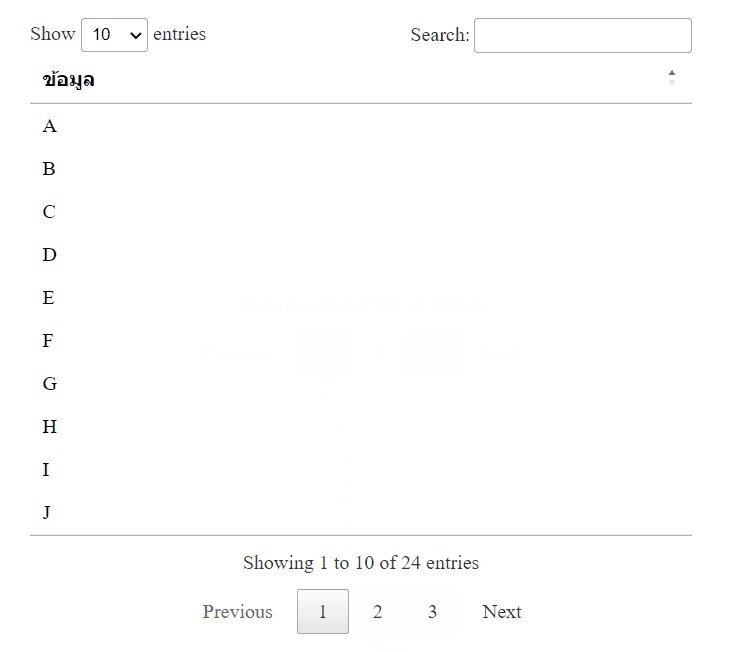
ตัวอย่าง แบ่งหน้า PHP jQuery ด้วย DataTables
1. สร้างฐานข้อมูลชื่อ demo และรันคำสั่ง SQL ด้านล่างเพื่อสร้างตารางชื่อ word พร้อมข้อมูลเริ่มต้น
CREATE TABLE `words` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` char(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=25 DEFAULT CHARSET=utf8mb4INSERT INTO
words
VALUES
( NULL, 'A' ),
( NULL, 'B' ),
( NULL, 'C' ),
( NULL, 'D' ),
( NULL, 'E' ),
( NULL, 'F' )
2. ติดตั้ง jQuery และ DataTables
<link rel="stylesheet" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"
integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI="
crossorigin="anonymous">
</script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>3. เขียนโค้ดแบ่งหน้า PHP jQuery ด้วย DataTables
<?php
$c = mysqli_connect("localhost", "root", "", "demo");
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM words ";
$q = mysqli_query( $c, $sql );
echo "
<div style='margin:1rem'>
<table id='dataTable'>
<thead><tr><th>ข้อมูล</th></tr></thead>
";
while( $f = mysqli_fetch_assoc( $q ) ) {
echo "<tr><td>".$f['name']."</td></tr>";
}
echo "</table></div>";
mysqli_close( $c );
?><script>
$(document).ready( function () {
$('#dataTable').DataTable();
});
</script>
แบ่งหน้า PHP jQuery ด้วย DataTables มีรายละเอียด และลำดับขั้นตอนดังนี้
1. สร้างฐานข้อมูลชื่อ demo และรันคำสั่ง SQL เพื่อสร้างตารางชื่อ words พร้อมข้อมูลเริ่มต้น
2. ติดตั้ง jQuery และ DataTables โดยการเรียกใช้ไฟล์ CSS และ JavaScript (JS)
3. เขียน PHP ร่วมกับ MySQL โดยแสดงข้อมูลในรูปแบบตารางด้วยแท็ก table
4. กำหนด id = dataTable หรือชื่ออื่นที่ต้องการ ให้กับแท็ก table หรือตาราง
5. เรียกใช้ DataTable กับตารางที่ต้องการเพื่อแบ่งหน้าด้วยคำสั่ง $('#dataTable').DataTable()
