ทำปุ่ม submit เป็นรูปภาพ ด้วย input image
3.6K
0

ทำปุ่ม submit เป็นรูปภาพ ด้วย input image บทความนี้สอนวิธีการใช้งาน input type image ร่วบกับแท็ก form เพื่อทำปุ่ม submit เป็นรูปภาพ โดยกำหนดรูปภาพผ่าน attribute src สามารถเขียนโปรแกรมได้ดังนี้
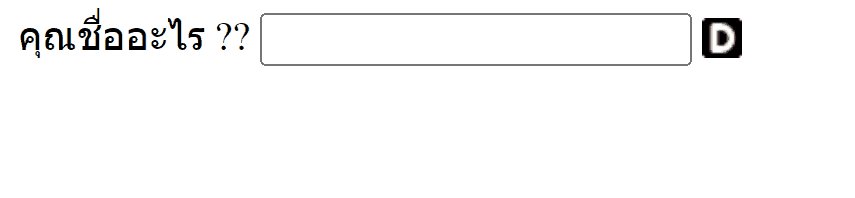
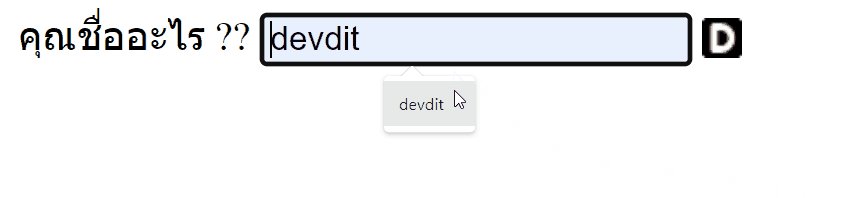
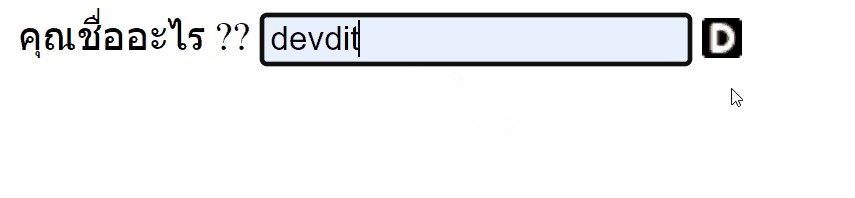
ตัวอย่าง ทำปุ่ม submit เป็นรูปภาพ ด้วย input image
<form action="<?=$_SERVER['PHP_SELF'];?>" method="POST">
คุณชื่ออะไร ?? <input type="text" name="name">
<input type="image" value="blue" alt="blue" src="https://www.devdit.com/favicon-16x16.png">
</form>
<?php
isset( $_POST['name'] ) ? $name = $_POST['name'] : $name = "";
if( !empty( $name ) ) {
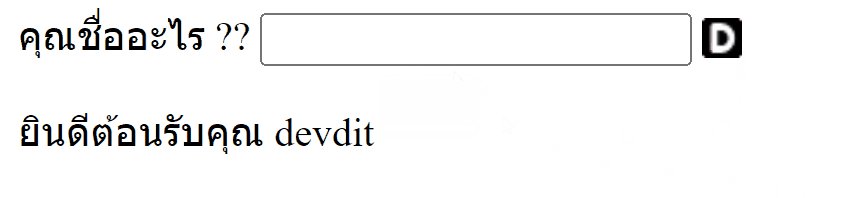
echo "<div>ยินดีต้อนรับคุณ {$name}</div>";
}
?>
คำอธิบาย
ทำปุ่ม submit เป็นรูปภาพ จากตัวอย่างใช้แท็ก input type="image" และกำหนดที่อยู่ของรูปภาพที่ attribute src โดยเมื่อผู้ใช้กรอกข้อมูล และกดปุ่มรูปภาพดังกล่าวตัวแปร name ของ TextBox จะถูกส่งมาที่ PHP พร้อมกับรับค่าด้วย $_POST และแสดงผลลัพธ์ด้วยคำสั่ง echo
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
