CSS แสดงข้อความ 2 บรรทัด กำหนดจำนวนบรรทัด CSS

CSS แสดงข้อความ 2 บรรทัด กำหนดจำนวนบรรทัด CSS บทความนี้สอนเขียนโค้ดเพื่อกำหนดจำนวนบรรทัดของข้อความที่จะแสดง เช่น ข้อความยาวแต่ให้แสดงแค่ 2 บรรทัดส่วนที่เหลือให้แสดงเป็น … สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง CSS แสดงข้อความ 2 บรรทัด กำหนดจำนวนบรรทัด CSS
<style>
.limit_text {
width: 200px;
border: solid 1px red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style><div class="limit_text">
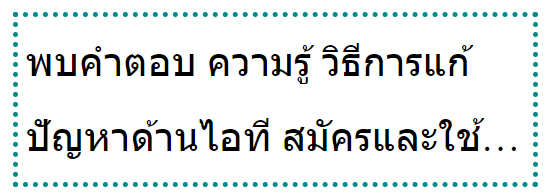
พบคำตอบ ความรู้ วิธีการแก้ปัญหาด้านไอที สมัครและใช้งานฟรี เพื่อค้นหาคำตอบที่คุณกำลังมองหาและทำตามง่ายๆ พร้อมแชร์ความรู้ให้กับผู้อื่นอย่างไม่มีที่สิ้นสุด
</div>
CSS แสดงข้อความ 2 บรรทัด จากตัวอย่างสร้าง class ใน CSS ชื่อ limit_text กำหนดความกว้าง 200px และใช้คำสั่ง -webkit-line-clamp: 2 เพื่อกำหนดจำนวนบรรทัดที่จะแสดง คือ 2 บรรทัด กรณีถ้าเกิดให้ซ่อนพร้อมแสดง ตัวอักษรจุด (.) ต่อท้าย คำสั่งที่ใช้ในการซ่อนคือ overflow: hidden จากนั้นนำ class limit_text ไปใช้งานกับ div เพื่อแสดงข้อความ 2 บรรทัด และกำหนดจำนวนบรรทัดด้วยภาษา CSS
