ความรู้เบื้องต้นเกี่ยวกับ HTML CSS และ JavaScript
ความรู้เบื้องต้นเกี่ยวกับ HTML CSS และ JavaScript บทความนี้ขอกล่าวถึง 3 ภาษาที่ได้รับความนิยมในการพัฒนาเว็บไซต์รวมกัน ว่าแต่ละภาษารับหน้าที่ในการสร้างเว็บไซต์ส่วนใด มีคุณสมบัติเบื้องต้นอย่างไร
ตัวอย่าง ความรู้เบื้องต้นเกี่ยวกับ HTML CSS และ JavaScript
1. HTML ใช้สำหรับสร้างหน้าเว็บไซต์ โดยใช้แท็กต่างๆ ในการแสดงผล เช่น ข้อความ รูปภาพ เมนู และส่วนอื่นๆ ที่แสดงผลในเว็บไซต์
2. CSS ใช้สำหรับกำหนดสี หรือรูปแบบการแสดงผล โดย CSS จะทำให้แท็กต่างๆ ของ HTML มีความสวยงาม และการแสดงผลมีประสิทธิภาพมากขึ้น
3. JavaScript ใช้สำหรับโต้ตอบกับผู้ใช้งานตามเงื่อนไขของเว็บไซต์ เช่น เช็คการกรอกข้อมูล, ทำภาพสไลด์, แสดงข้อความแจ้งเตือน popup เป็นต้น

ตัวอย่าง นำ HTML CSS และ JavaScript มาทำงานร่วมกัน เพื่อสร้างปุ่มกด
1. HTML สร้างปุ่มกดด้วยแท็ก input type button กำหนดข้อความบนปุ่มคือ สวัสดี
<input type="button" value="สวัสดี">
2. CSS ใส่สีปุ่ม สีพื้นหลัง และทำให้ปุ่มมีความโค้งมน
<style>
button {
background: aquamarine;
border: solid 1px forestgreen;
border-radius: 5px;
}
</style>
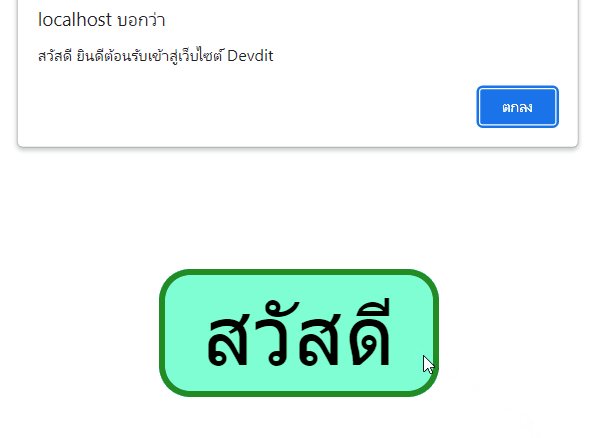
3. JavaScript เพิ่ม onclick="hello()" ลงในปุ่ม HTML ของข้อ 1. และเขียน script พร้อมฟังก์ชัน hello ด้วย JavaScript
<input type="button" value="สวัสดี" onclick="hello()"><script>
function hello() {
alert("สวัสดี ยินดีต้อนรับเข้าสู่เว็บไซต์ Devdit");
}
</script>
ความรู้เบื้องต้นเกี่ยวกับ HTML CSS และ JavaScript จากโค้ดตัวอย่างคือสร้างปุ่มกด้วย HTML และลงสีด้วย CSS จากนั้นเขียนโปรแกรมให้โต้ตอบกับผู้ใช้งานด้วย JavaScript โดยปุ่มนี้เมื่อผู้ใช้งานกดคลิกแล้วจะแสดง alert พร้อมข้อความว่า “สวัสดี ยินดีต้อนรับเข้าสู่เว็บไซต์ Devdit”
