โค้ดเลือก วัน เดือน ปีเกิด HTML และ JavaScript

โค้ดเลือก วัน เดือน ปีเกิด HTML และ JavaScript บทความนี้สอนเขียนโค้ดสร้าง input สำหรับเลือกวัน เดือน ปีเกิดด้วยภาษา HTML และใช้ JavaScript สำหรับดึงค่า และนำมาแสดงออกสู่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง โค้ดเลือก วัน เดือน ปีเกิด HTML และ JavaScript
<input type="date" id="birthday" onchange="selectBirthday()">
<div id="result"></div><script>
function selectBirthday() {
var birthday = document.getElementById("birthday").value;
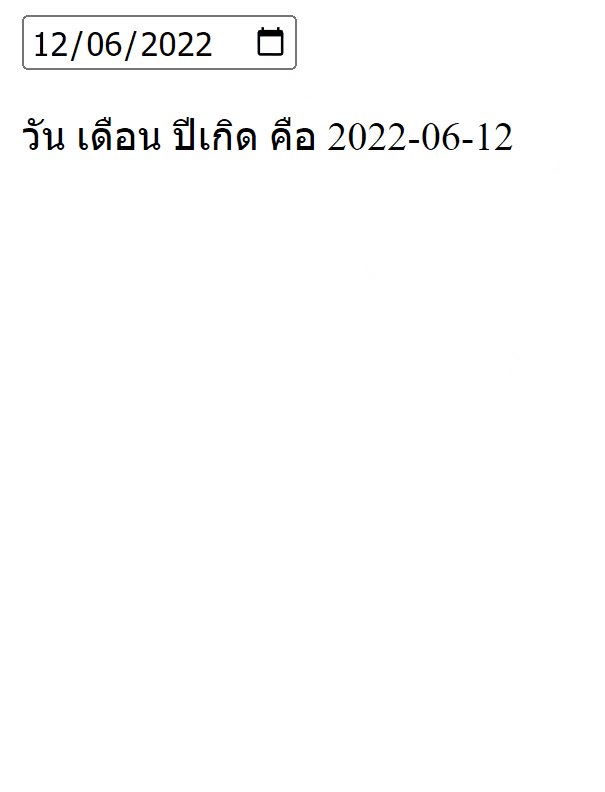
document.getElementById("result").innerHTML = "วัน เดือน ปีเกิด คือ "+birthday;
}
</script>
โค้ดเลือก วัน เดือน ปีเกิด HTML และ JavaScript มีรายละเอียดดังนี้
1. สร้าง input type date สำหรับเลือก วัน เดือน ปีเกิด ด้วย HTML กำหนด id เท่ากับ birthday
2. สร้าง div เท่ากับ result เพื่อใช้สำหรับแสดง วัน เดือน ปีเกิด ที่หน้าเว็บไซต์
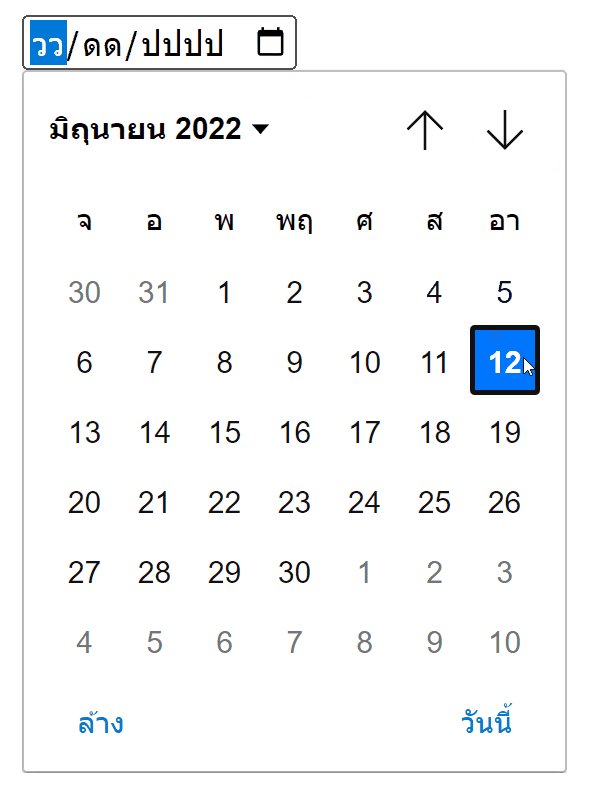
3. เมื่อผู้ใช้งานเลือก วัน เดือน ปีเกิด จาก input คำสั่ง onchange จะเรียกฟังก์ชัน selectBirthday ของ JavaScript ให้ทำงาน
4. ฟังก์ชัน selectBirthday จะดึงข้อมูลจาก input date ด้วย id = birthday และนำไปแสดงที่ div บนหน้าเว็บไซต์ผ่าน id = result
