วิธีทำ div ให้เป็นวงกลม ด้วย border-radius
1.8K
0

วิธีทำ div ให้เป็นวงกลม ด้วย border-radius บทความนี้สอนวิธีการใช้คำสั่ง border-radius สำหรับทำ div ให้เป็นวงกลม โดยคำสั่งนี้จะใช้สำหรับทำให้มุมของวัตถุโค้งตามที่ต้องการ สามารถเขียนโปรแกรมได้ดังนี้
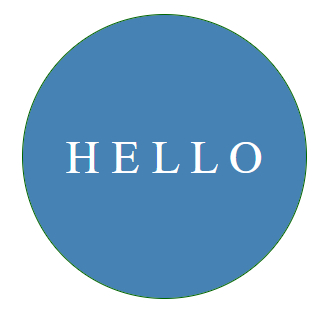
ตัวอย่าง วิธีทำ div ให้เป็นวงกลม ด้วย border-radius
<style>
.box {
width: 150px;
height: 150px;
background-color: steelblue;
border: solid 1px darkgreen;
border-radius: 100%;
color: white;
vertical-align: middle;
display: table-cell;
font-size: 25px;
}
</style>
<div class="box">H E L L O</div>
คำอธิบาย
วิธีทำ div ให้เป็นวงกลม แนะนำให้ใช้คำสั่ง border-radius โดยตัวอย่างคือ border-radius: 100% ทำให้มุมทั้ง 4 ของ div โค้งเข้าหากัน 100% ทำให้ div จากสี่เหลี่ยมเป็น div วงกลม
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
