PHP หน้าต่าง popup ด้วย Modal ของ Bootstrap
5.3K
1

PHP หน้าต่าง popup ด้วย Modal ของ Bootstrap บทความนี้สอนการเรียกใช้ Modal หรือหน้าต่าง popup ของ Bootstrap Framework จากเว็บไซต์ที่พัฒนาด้วยภาษา PHP สามารถเขียนโปรแกรมได้ดังนี้
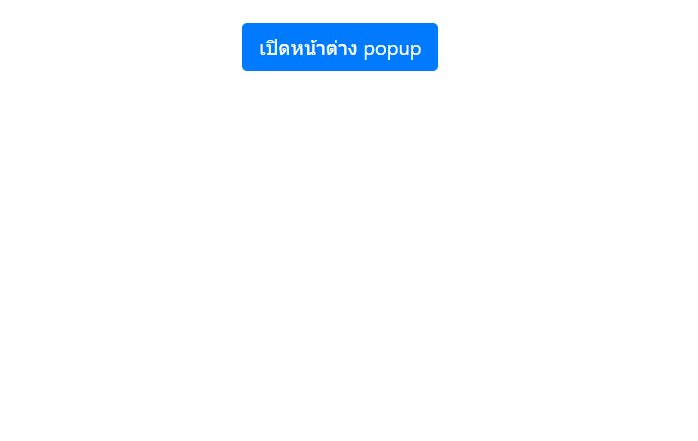
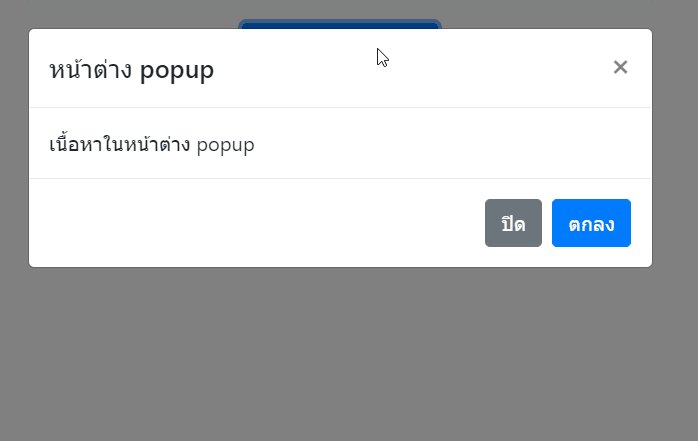
ตัวอย่าง PHP หน้าต่าง popup ด้วย Modal ของ Bootstrap
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"></script><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myPopUp">เปิดหน้าต่าง popup</button><div class="modal fade" id="myPopUp" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">หน้าต่าง popup</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
เนื้อหาในหน้าต่าง popup
</div>
<div class="modal-footer">
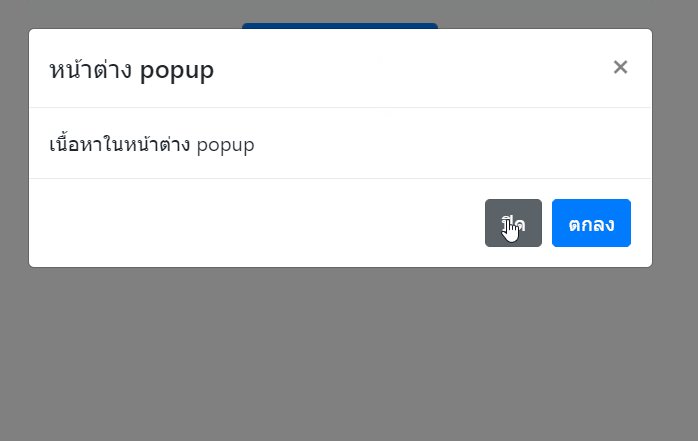
<button type="button" class="btn btn-secondary" data-dismiss="modal">ปิด</button>
<button type="button" class="btn btn-primary">ตกลง</button>
</div>
</div>
</div>
</div>
คำอธิบาย
PHP หน้าต่าง popup ด้วย Modal ของ Bootstrap โค้ดส่วนแรกเป็นการเรียกใช้ไฟล์ jQuery, CSS และ JS ของ bootstrap โค้ดส่วนที่สองเป็นการแสดงปุ่ม เมื่อผู้ใช้งานกดคลิกจะเรียก modal หรือ popup id เท่ากับ myPopUp ให้แสดงขึ้นมา และโค้ดส่วนที่สาม คือ หน้าต่าง modal หรือ popup ของ Bootstrap Framework
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
