JavaScript บังคับกรอกข้อมูล ด้วย onsubmit

JavaScript บังคับกรอกข้อมูล ด้วย onsubmit บทความนี้สอนสร้างฟอร์ม HTML และเขียนโค้ดบังคับกรอกข้อมูล ด้วยภาษา JavaScript โดยใช้ attribute onsubmit กับแท็ก form เพื่อเช็คค่าว่าง สามารถเขียนโปรแกรมได้ดังนี้
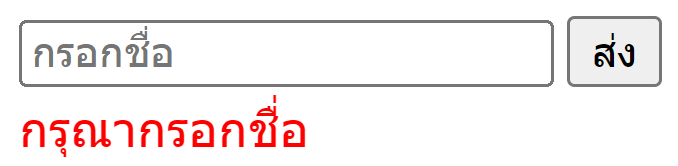
ตัวอย่าง JavaScript บังคับกรอกข้อมูล ด้วย onsubmit
<form onsubmit="return check()">
<input type="text" placeholder="กรอกชื่อ" id="name">
<input type="submit">
<div id="check" style="margin-top: 0.2rem; color: red;"></div>
</form><script>
function check(){
let name = document.getElementById("name");
if( name.value == "" ) {
let check = document.getElementById("check");
check.innerHTML = "กรุณากรอกชื่อ";
name.focus();
return false;
}
}
</script>
JavaScript บังคับกรอกข้อมูล ด้วย onsubmit จากตัวอย่างโค้ดสามารถอธิบายได้ดังนี้
1. สร้างฟอร์ม HTML ประกอบด้วย input text กำหนด id เท่ากับ name พร้อมปุ่ม submit
2. ใส่ onsubmit="return check()" ไว่ใน form เมื่อผู้ใช้งานกดปุ่ม submit โปรแกรมจะเข้าทำงานในฟังก์ชัน check
3. เข้าถึง id = name ด้วย document.getElementById จากนั้นใช้คำสั่ง if( name.value == "" ) เช็คว่าเป็นค่าว่างหรือไม่
4. กรณีเป็นค่าว่างให้เข้าถึง id = check ซึ่งเป็น div สำหรับแสดงข้อความแจ้งเตือน หรือข้อความบังคับกรอกข้อมูล
5. ใช้คำสั่ง innerHTML กับตัวแปร check แสดงข้อความ "กรุณากรอกชื่อ" และใช้คำสั่ง focus กับตัวแปร name
6. return false เพื่อให้ฟอร์ม submit ไม่ทำงาน ให้ผู้ใช้งานกรอกข้อมูลตามข้อความที่แสดง
