วิธีทำ popup หน้าเว็บไซต์ HTML ด้วย sweetalert2

วิธีทำ popup หน้าเว็บไซต์ HTML ด้วย sweetalert2 บทความนี้สอนการติดตั้ง และใช้งาน sweetalert2 plugin สำหรับทำ popup หรือหน้าต่างแจ้งข้อมูลต่างๆ บนหน้าเว็บไซต์ โดยมีรายละเอียดและขั้นตอนดังนี้
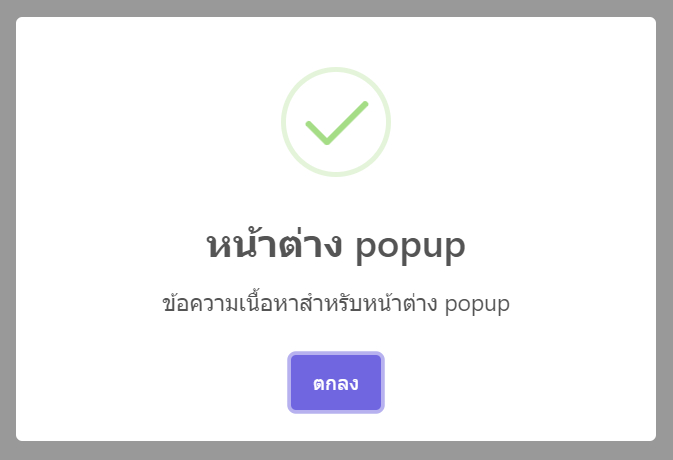
ตัวอย่าง วิธีทำ popup หน้าเว็บไซต์ HTML ด้วย sweetalert2
1. ติดตั้ง plugin โดยวางโค้ดด้านล่างไว้ภายในแท็ก head ของเว็บไซต์
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
2. วางโค้ดทำ popup ด้านล่างนี้ที่ภายในแท็ก body ของเว็บไซต์
<script>
Swal.fire({
title: 'หน้าต่าง popup',
text: 'ข้อความเนื้อหาสำหรับหน้าต่าง popup',
icon: 'success',
confirmButtonText: 'ตกลง'
});
</script>
วิธีทำ popup หน้าเว็บไซต์ HTML ด้วย sweetalert2 เริ่มต้นให้ติดตั้งโดยการวางโค้ดตามขั้นตอนที่ 1. ไว้ภายในแท็ก head จากนั้นวางโค้ดทำ popup จากขั้นตอนที่ 2. ไว้ภายในแท็ก body ของเว็บไซต์ โดยเปลี่ยนข้อความต่างๆ ตามที่ต้องการจากในคำสั่ง Swal.fire
