เรียงลำดับข้อมูลในตาราง HTML
3.6K
0

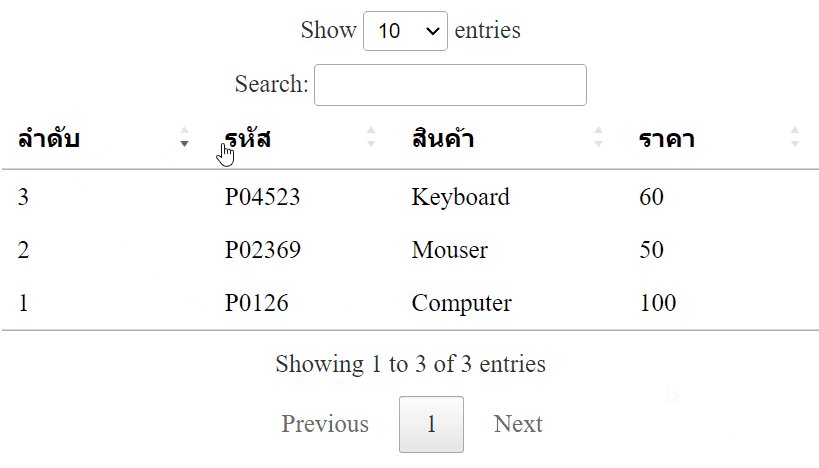
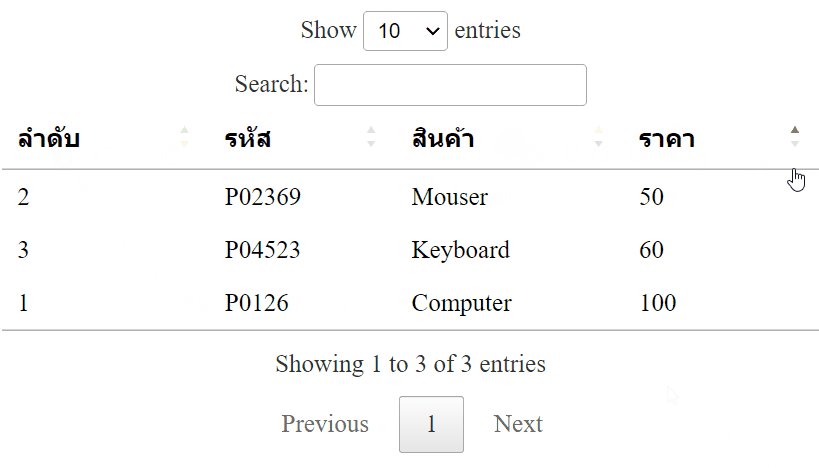
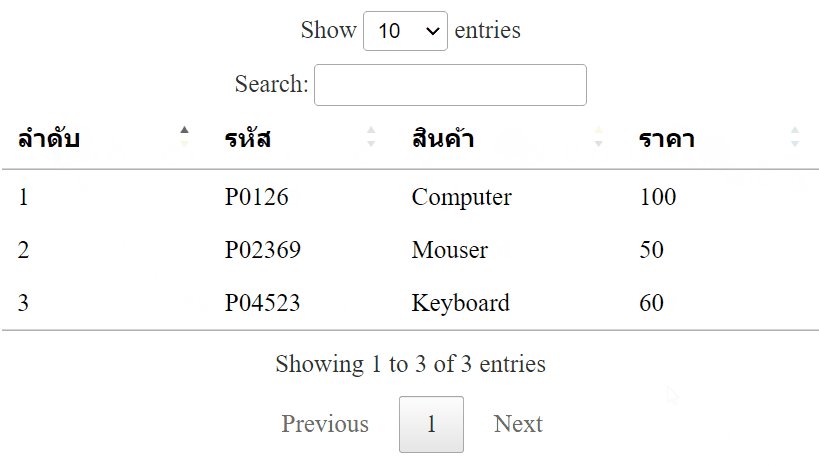
เรียงลำดับข้อมูลในตาราง HTML บทความนี้สอนใช้ DataTables ร่วมกับ jQuery เพื่อสร้างตารางที่รองรับการเรียงลำดับข้อมูล โดยสามารถกดคลิกที่หัวข้อของข้อมูล เพื่อเปลี่ยนรูปแบบการเรียงลำดับ มีรายละเอียดดังนี้
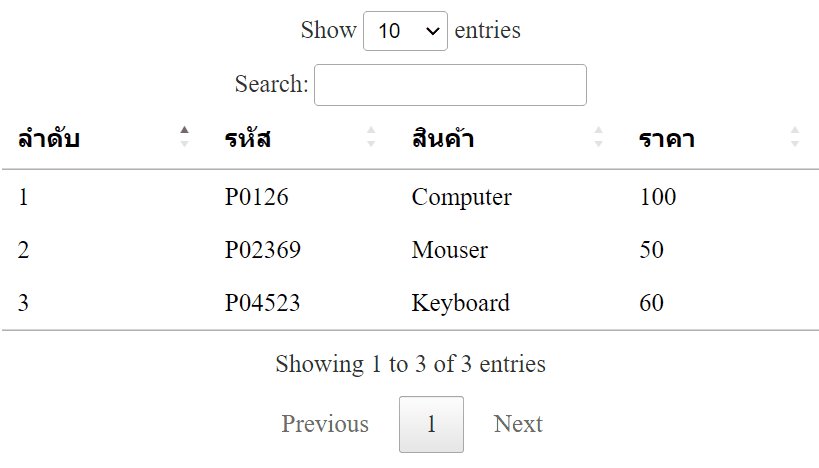
ตัวอย่าง เรียงลำดับข้อมูลในตาราง HTML
1. ติดตั้ง jQuery Framework ผ่าน CDN โดยวางลิงก์ดังกล่าวไว้ในแท็ก head ของเว็บไซต์
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
2. ติดตั้ง CSS และ JS ของ DataTables โดยวางลิงก์ด้านล่างไว้ภายในแท็ก head ของเว็บไซต์
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
3. สร้างตาราง ประกอบด้วย 4 field คือ ลำดับ, รหัส, สินค้า และราคา พร้อมข้อมูลตัวอย่างด้วยแท็ก table HTML พร้อมกำหนด id=“myTable”
<table id="myTable">
<thead>
<tr>
<th>ลำดับ</th>
<th>รหัส</th>
<th>สินค้า</th>
<th>ราคา</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>P0126</td>
<td>Computer</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>P02369</td>
<td>Mouser</td>
<td>50</td>
</tr>
<tr>
<td>3</td>
<td>P04523</td>
<td>Keyboard</td>
<td>60</td>
</tr>
</tbody>
</table>
4. เรียกใช้ DataTable กับตาราง id="myTable" ด้วยคำสั่ง DataTable
<script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
