เปลี่ยนสีตัวอักษร Bootstrap ด้วยคำสั่ง text-*

เปลี่ยนสีตัวอักษร Bootstrap ด้วยคำสั่ง text-* บทความนี้สอนใช้ class ของ Bootstrap สำหรับเปลี่ยนสีตัวอักษร ผ่านชุดคำสั่ง text-* โดยมีทั้งหมด 10 สี หรือ 10 style พร้อมแสดงผลลัพธ์ที่หน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
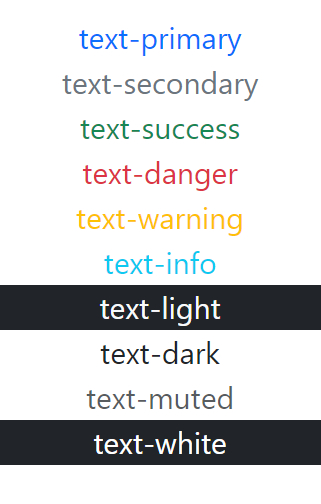
ตัวอย่าง เปลี่ยนสีตัวอักษร Bootstrap ด้วยคำสั่ง text-*
<div class="text-primary">text-primary</div>
<div class="text-secondary">text-secondary</div>
<div class="text-success">text-success</div>
<div class="text-danger">text-danger</div>
<div class="text-warning">text-warning</div>
<div class="text-info">text-info</div>
<div class="text-light bg-dark">text-light</div>
<div class="text-dark">text-dark</div>
<div class="text-muted">text-muted</div>
<div class="text-white bg-dark">text-white</div>
เปลี่ยนสีตัวอักษร Bootstrap ด้วยคำสั่ง text-* มีรายละเอียดดังนี้
1. text-primary คือ เปลี่ยนสีตัวอักษรเป็นสีฟ้าเข้ม
2. text-secondary คือ เปลี่ยนสีตัวอักษรเป็นสีเทา
3. text-success คือ เปลี่ยนสีตัวอักษรเป็นสีเขียว
4. text-danger คือ เปลี่ยนสีตัวอักษรเป็นสีแดง
5. text-warning คือ เปลี่ยนสีตัวอักษรเป็นสีเหลืองส้ม
6. text-info คือ เปลี่ยนสีตัวอักษรเป็นสีฟ้าอ่อน
7. text-light คือ เปลี่ยนสีตัวอักษรเป็นสีขาวนวล
8. text-dark คือ เปลี่ยนสีตัวอักษรเป็นสีดำ
9. text-muted คือ เปลี่ยนสีตัวอักษรเป็นเอิร์ธโทน
10. text-white คือ เปลี่ยนสีตัวอักษรเป็นสีขาว
