PHP การสร้างฟอร์มกรอกข้อมูล ด้วย HTML

PHP การสร้างฟอร์มกรอกข้อมูล ด้วย HTML บทความนี้สอนการสร้างฟอร์มพร้อม input ชนิดต่างๆ เช่น text, radio, checkbox, file, select และ textarea โดยเขียนแท็กทั้งหมดภายในแท็ก PHP สามารถเขียนโปรแกรมได้ดังนี้
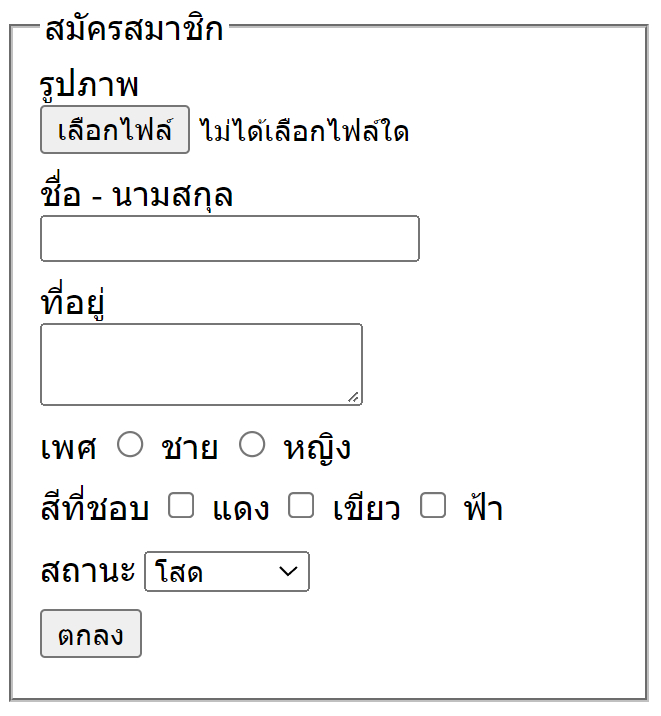
ตัวอย่าง PHP การสร้างฟอร์มกรอกข้อมูล ด้วย HTML
<?php
echo "
<form action='register.php' method='post' enctype='multipart/form-data'>
<fieldset>
<legend>สมัครสมาชิก</legend>
<div style='margin-bottom:.5rem'>
รูปภาพ <input type='file'>
</div>
<div style='margin-bottom:.5rem'>
ชื่อ - นามสกุล<br/>
<input type='text'></div>
<div style='margin-bottom:.5rem'>
ที่อยู่<br/>
<textarea></textarea>
</div>
<div style='margin-bottom:.5rem'>
เพศ
<input type='radio'> ชาย
<input type='radio'> หญิง
</div>
<div style='margin-bottom:.5rem'>
สีที่ชอบ
<input type='checkbox'> แดง
<input type='checkbox'> เขียว
<input type='checkbox'> ฟ้า
</div>
<div style='margin-bottom:.5rem'>
สถานะ
<select>
<option>โสด</option>
<option>สมรสแล้ว</option>
</select>
</div>
<div style='margin-bottom:.5rem'>
<input type='submit' value='ตกลง'>
</div>
</fieldset>
</form>
";
?>
PHP การสร้างฟอร์มกรอกข้อมูล ด้วย HTML จากตัวอย่างสอนสร้างฟอร์ม พร้อมช่องรับข้อมูลจากผู้ใช้งานในรูปแบบต่างๆ ของ HTML โดยฟอร์มนี้ประกอบด้วยแท็กดังนี้
1. form คือแท็กสำหรับกำหนดว่าจะส่งข้อมูลของผู้ใช้งานไปที่ไฟล์ไหน และส่งแบบไหน เช่น POST หรือ GET
<form action='register.php' method='post' enctype='multipart/form-data'>
...
</form>
2. fieldset คือแท็กสำหรับรวมการแสดงผลของ input ที่เกี่ยวข้องกันในฟอร์ม และใส่หัวข้อที่แท็ก legend โดยทั้ง 2 แท็กทำงานร่วมกัน
<fieldset>
<legend>สมัครสมาชิก</legend>
...
</fieldset>
3. input type file คือแท็กสำหรับสร้างช่องเลือกไฟล์ สำหรับอัปโหลดไฟล์เข้า Server
<input type='file'>
4. input type text คือแท็กสำหรับสร้าง TextBox รับข้อมูลแบบ 1 บรรทัด
<input type='text'>
5. textarea คือแท็กสำหรับสร้าง TextArea รองรับการรับข้อมูลมากกว่า 1 บรรทัด
<textarea></textarea>
6. input type radio คือแท็กสำหรับสร้าง RadioButton รองรับการเลือกข้อมูลในกลุ่มเดียวกันได้เพียง 1 ข้อมูล เช่น เพศ
<input type='radio'> ชาย
<input type='radio'> หญิง
7. input type checkbox คือแท็กสำหรับสร้าง Checkbox รองรับการเลือกข้อมูลในกลุ่มเดียวกันได้มากกว่า 1 ข้อมูล เช่น ความชอบ, ความถนัด
<input type='checkbox'> แดง
<input type='checkbox'> เขียว
<input type='checkbox'> ฟ้า
8. select คือแท็กสำหรับสร้าง SelectBox ทำงานร่วมกับแท็ก option มีลักษณะคล้ายกับ drop down list โดยจะแสดงข้อมูลจำนวนหนึ่งให้ผู้ใช้งานเลือก รองรับเลือก 1 ข้อมูล และมากกว่า 1 ข้อมูล
สถานะ <select>
<option>โสด</option>
<option>สมรสแล้ว</option>
</select>
9. input type button คือแท็กสำหรับสร้างปุ่มกดแบบ Submit ที่ใช้งานร่วมกับแท็ก form ทำหน้าที่เป็นปุ่มสำหรับส่งข้อมูลทั้งหมดในฟอร์มไปหาไฟล์ที่กำหนดไว้
<input type='submit' value='ตกลง'>