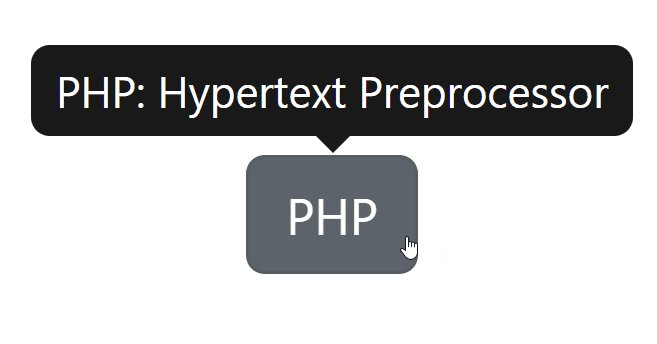
เมาส์ชี้ แล้วขึ้นข้อความ PHP แสดง Tooltip

เมาส์ชี้ แล้วขึ้นข้อความ PHP แสดง Tooltip บทความนี้สอนใช้ Bootstrap Framework สำหรับแสดง Tooltip คือเวลานำเมาส์ชี้ที่ปุ่ม รูป ข้อความ และอื่นๆ แล้วจะขึ้นข้อความที่ต้องการ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง เมาส์ชี้ แล้วขึ้นข้อความ PHP แสดง Tooltip
1. ติดตั้ง Bootstrap และ jQuery ผ่าน CDN
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
2. เปิดใช้งาน Tooltip จากทุกที่ผ่านการกำหนด data-toggle="tooltip" ให้กับ elements ที่ต้องการ
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
3. ที่ PHP ตัวอย่างแสดงปุ่ม button เมื่อนำเมาส์ชี้ แล้วขึ้นข้อความ หรือ Tooltip
<?php
echo "<button type='button' class='btn btn-secondary' data-toggle='tooltip' data-placement='top' title='PHP: Hypertext Preprocessor'>PHP</button>";
?>
เมาส์ชี้ แล้วขึ้นข้อความ PHP มีคำสั่งที่สำคัญสำหรับแสดง Tooltip ของ Bootstrap Framework ดังนี้
1. data-toggle='tooltip' คือ สั่งให้ elements แสดงข้อความเมื่อ นำเมาส์ไปชี้ หรือ Tooltip
2. data-placement คือ ตำแหน่งที่ข้อความแสดงมี 4 ค่า คือ top, right, bottom และ left
3. title คือ ข้อความที่จะแสดงเมื่อ นำเมาส์ไปชี้
