เปลี่ยนสีปุ่ม Bootstrap เปลี่ยนสี button ด้วย CSS
6.4K
1

เปลี่ยนสีปุ่ม Bootstrap เปลี่ยนสี button ด้วย CSS บทความนี้สอนการเขียน CSS ร่วมกับ Bootstrap Framework เพื่อเปลี่ยนสีปุ่ม หรือแท็ก button ของ Bootstrap โดยใช้คำสั่ง background-color สามารถเขียนคำสั่งได้ดังนี้
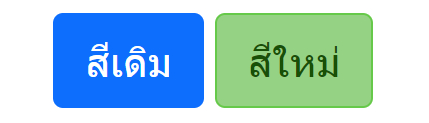
ตัวอย่าง เปลี่ยนสีปุ่ม Bootstrap เปลี่ยนสี button ด้วย CSS
<style>
.btn_custom {
background-color: #96D283;
border: solid 1px #67C94A;
color: #195008;
}
</style><button type="button" class="btn btn-primary">สีเดิม</button>
<button type="button" class="btn btn-primary btn_custom">สีใหม่</button>
คำอธิบาย
เปลี่ยนสีปุ่ม Bootstrap เปลี่ยนสี button ด้วย CSS จากตัวอย่างสร้าง class ชื่อ btn_custom พร้อมกำหนดรายละเอียดดังนี้
1. background-color คือ เปลี่ยนสีพื้นหลังของปุ่ม button
2. border คือ เปลี่ยนสีเส้นขอบของปุ่ม button
3. color คือ เปลี่ยนสีตัวอักษรที่แสดงบนปุ่ม button
เขียน 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
