box-shadow CSS คือคำสั่งอะไร ใช้ทำอะไร

box-shadow CSS คือคำสั่งสร้างเงาขอบ หรือแรเงาวัตถุให้กับ elements ที่ต้องการ โดยคำสั่ง box-shadow จะมีข้อมูลที่ต้องกำหนด 3 ข้อมูล คือ ตำแหน่งแนวนอน, แนวตั้ง และสีของเงา สามารถเขียนโปรแกรมได้ดังนี้
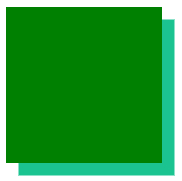
ตัวอย่าง box-shadow CSS คือคำสั่งอะไร ใช้ทำอะไร
<style>
.box {
float: left;
margin-right: 1rem;
background-color: green;
box-shadow: 8px 8px #1BC391;
width: 100px;
height: 100px;
}
</style><div class="box"></div>
box-shadow CSS จากตัวอย่างใช้คำสั่ง box-shadow: 8px 8px #1BC391 สร้างเงาขอบ หรือแรเงาวัตถุให้กับ elements ที่นำ class box ไปใช้งาน สามารถอธิบายคำสั่งได้ดังนี้
1. box-shadow คือ คำสั่งสร้างเงาขอบ หรือแรเงาวัตถุให้กับ elements ที่ต้องการ
2. 8px ตัวแรก คือ ถ้าตัวเลขเต็มบวกตัวเงาจะขยับไปทางขวา ถ้าตัวเลขติดลบตัวเงาจะขยับไปทางซ้าย สำหรับด้านแนวนอน
3. 8px ตัวสอง คือ ถ้าตัวเลขเต็มบวกตัวเงาจะขยับลงล่าง ถ้าตัวเลขติดลบตัวเงาจะขยับขึ้นบน สำหรับด้านแนวตั้ง
4. #1BC391 คือ สีของเงา
