กำหนดขนาดกรอบ CSS ด้วย width และ height
3.3K
0

กำหนดขนาดกรอบ CSS ด้วย width และ height บทความนี้สอนวิธีการกำหนดขนาดของกรอบ เช่น element div โดยใช้คำสั่ง width คือความกว้าง และ height คือความสูง สามารถเขียนโปรแกรมได้ดังนี้
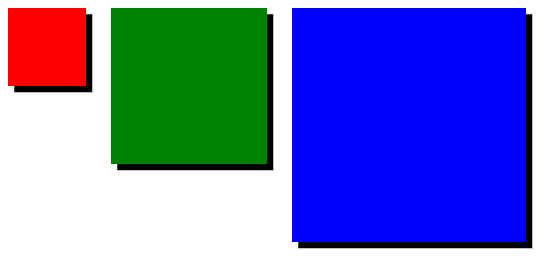
ตัวอย่าง กำหนดขนาดกรอบ CSS ด้วย width และ height
<style>
.box {
float: left;
margin-right: 1rem;
box-shadow: 4px 4px;
}
.red {
background-color: red;
width: 50px;
height: 50px;
}
.green {
background-color: green;
width: 100px;
height: 100px;
}
.blue {
background-color: blue;
width: 150px;
height: 150px;
}
</style><div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
คำอธิบาย
กำหนดขนาดกรอบ CSS จากตัวอย่างมีทั้งหมด 3 elements หรือ 3 div ซึ่งมีขนาดกรอบที่ไม่เท่ากับ โดยมีรายละเอียดดังนี้
1. div class red กำหนดขนาดกรอบ ความกว้าง (width) = 50 และความสูง (height) = 50
2. div class green กำหนดขนาดกรอบ ความกว้าง (width) = 100 และความสูง (height) = 100
3. div class blue กำหนดขนาดกรอบ ความกว้าง (width) = 150 และความสูง (height) = 150
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
