โค้ด popup HTML ด้วย sweetalert2

โค้ด popup HTML ด้วย sweetalert2 บทความนี้สอนการสร้างหน้าต่าง popup บนเว็บไซต์ HTML โดยใช้ sweetalert2 ซึ่งเป็น plugin สำหรับสร้าง alert หรือ popup สวยๆ และมีประสิทธิภาพ สามารถเขียนโปรแกรมได้ดังนี้
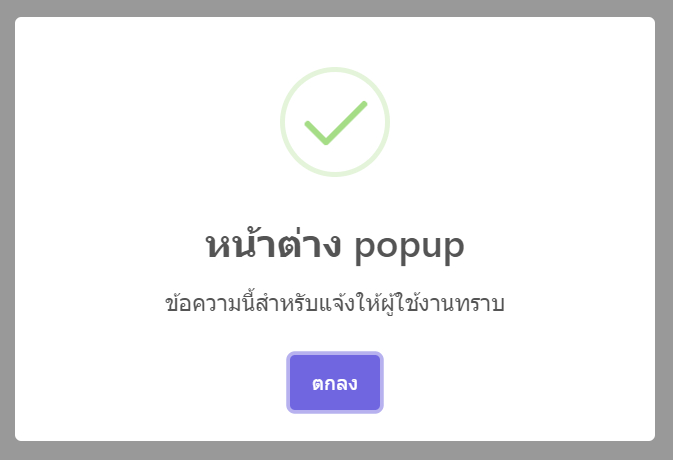
ตัวอย่าง โค้ด popup HTML ด้วย sweetalert2
1. ติดตั้ง sweetalert2 โดยการวางโค้ดด้านล่างไว้ภายในแท็ก head ของเว็บไซต์
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
2. วางโค้ด popup HTML ด้วย sweetalert2 ไว้ภายในแท็ก body ส่วนใดก็ได้
<script>
Swal.fire({
title: 'หน้าต่าง popup',
text: 'ข้อความนี้สำหรับแจ้งให้ผู้ใช้งานทราบ',
icon: 'success',
confirmButtonText: 'ตกลง'
});
</script>
โค้ด popup HTML ด้วย sweetalert2 จากตัวอย่างเริ่มจากการติดตั้ง plugin ที่ภายในแท็ก head จากนั้นเขียนโค้ดสร้าง popup ด้วยภาษา JavaScript ชุดคำสั่งของ plugin sweetalert2 โดยแนะนำให้ลองแก้ไขข้อความต่างๆ ตามที่ต้องการ และดูผลลัพธ์จากการเปลี่ยนแปลง
