CSS เงาขอบ กล่องเงา ด้วยคำสั่ง box-shadow
2.7K
0

CSS เงาขอบ กล่องเงา ด้วยคำสั่ง box-shadow บทความนี้สอนใช้คำสั่ง box-shadow เพื่อสร้างเงาขอบ กล่องเงา ให้กับ elements ต่างๆ ที่ต้องการ จากตัวอย่างกำหนดเงาขอบให้กับ div สามารถเขียนโปรแกรมได้ดังนี้
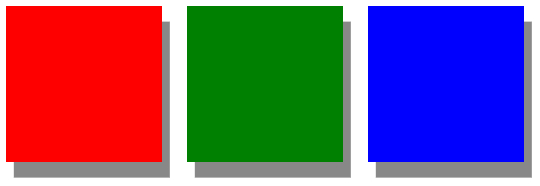
ตัวอย่าง CSS เงาขอบ กล่องเงา ด้วยคำสั่ง box-shadow
<style>
.box {
width: 100px;
height: 100px;
float: left;
margin-right: 1rem;
box-shadow: 5px 8px #888888;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
</style><div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
คำอธิบาย
CSS เงาขอบ กล่องเงา จากตัวอย่างใช้คำสั่ง box-shadow: 5px 10px #888888 สามาถอธิบายได้ดังนี้
1. 5px คือ ถ้าเป็นตัวเลขเต็มบวกจะหมายถึงการขยับเงาขอบไปทางขวา ถ้าเป็นตัวเลขติดลบจะหมายถึงการขยับเงาขอบไปทางซ้าย
2. 8px คือ ถ้าเป็นตัวเลขเต็มบวกจะหมายถึงการขยับเงาขอบไปลงด้านล่าง ถ้าเป็นตัวเลขติดลบจะหมายถึงการขยับเงาขอบขึ้นด้านบน
3. #888888 คือ สีของเงาขอบ กล่องเงา
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
