PHP ซ่อน แสดง ตารางจากการกดปุ่ม ด้วย JavaScript

PHP ซ่อน แสดง ตารางจากการกดปุ่ม ด้วย JavaScript บทความนี้สอนเขียน PHP ร่วมกับ JavaScript เพื่อสร้างโค้ดสำหรับซ่อน แสดง ตารางข้อมูล จากการกดปุ่มของผู้ใช้งาน สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง PHP ซ่อน แสดง ตารางจากการกดปุ่ม ด้วย JavaScript
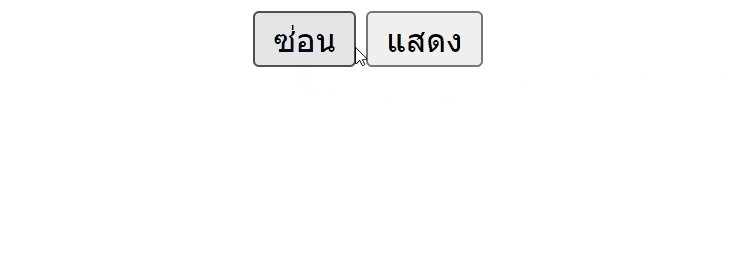
<input type="button" value="ซ่อน" onclick="showHideTable('none')">
<input type="button" value="แสดง" onclick="showHideTable('table')">
<table border="1" width="30%" id="table_data" style="margin-top: 1rem">
<tr align="center">
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr align="center">
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table><script>
function showHideTable( type ) {
document.getElementById("table_data").style.display = type;
}
</script>
PHP ซ่อน แสดง ตารางจากการกดปุ่ม ด้วย JavaScript จากตัวอย่างสร้างฟังก์ชันชื่อ showHideTable รับค่า parameter 1 ตัวชื่อ type ภายในฟังก์ชันอ้างถึง ตาราง ด้วย id เท่ากับ table_data จากนั้นใช้คำสั่ง style.display = type เพื่อ เป็นเงื่อนไขในการซ่อน แสดง ตารางตามตัวแปร type ที่ส่งเข้ามา โดยปุ่ม button ซ่อน ส่งค่า type เท่ากับ none ทำให้ตารางถูกซ่อน และปุ่ม button แสดง ส่งค่า type เท่ากับ table ทำให้ตารางแสดง
