alert PHP สวยๆ ด้วย Modal ของ Bootstrap
5.1K
1

alert PHP สวยๆ ด้วย Modal ของ Bootstrap บทความนี้สอนสร้าง alert แบบสวยๆ ด้วย Bootstrap Framework โดยใช้ Modal เพื่อสร้าง Dialog รัน และแสดงผลบนเว็บไซต์ภาษา PHP สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง alert PHP สวยๆ ด้วย Modal ของ Bootstrap
1. ติดตั้ง Bootstrap Framework และ jQuery
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"></script>
2. เพิ่มปุ่มสำหรับเรียกใช้งาน Modal โดย attribute ที่สำคัญคือ data-toggle และ data-target = #myModal ซึ่งเป็น id ที่กำหนดให้กับ Modal ของ Bootstrap ที่จะเรียกใช้งาน
<?php
echo "<button type='button' class='btn btn-danger btn-sm' data-toggle='modal' data-target='#myModal'>ลบข้อมูล</button>";
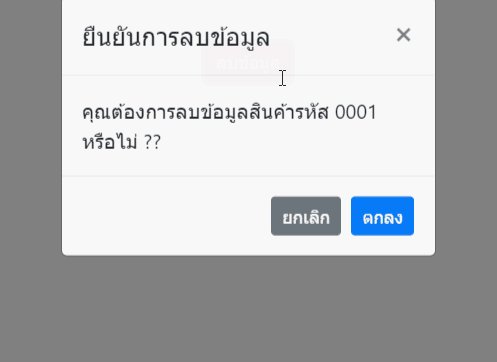
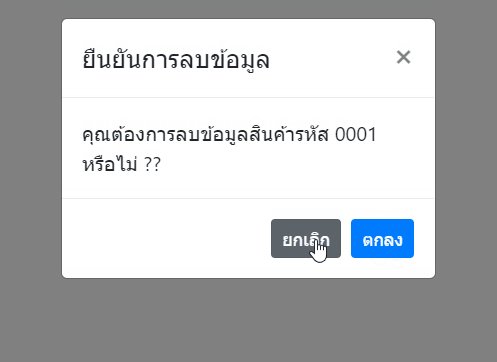
?>3. เพิ่ม Modal กำหนดค่า id = myModal ซึ่งเป็น id เดียวกับในขั้นตอนที่ 2
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">ยืนยันการลบข้อมูล</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
คุณต้องการลบข้อมูลสินค้ารหัส 0001 หรือไม่ ??
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-sm" data-dismiss="modal">ยกเลิก</button>
<button type="button" class="btn btn-primary btn-sm">ตกลง</button>
</div>
</div>
</div>
</div>แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
