HTML ตารางอยู่ตรงกลาง ข้อมูลในตารางอยู่ตรงกลาง
12.4K
1

HTML ตารางอยู่ตรงกลาง ข้อมูลในตารางอยู่ตรงกลาง บทความนี้สอนการใช้แท็ก center เพื่อจัดให้ตารางอยู่ตรงกลางจอ และสอนการใช้ attribute align เพื่อกำหนดให้ข้อมูลในตารางอยู่ตรงกลาง สามารถเขียนคำสั่งได้ดังนี้
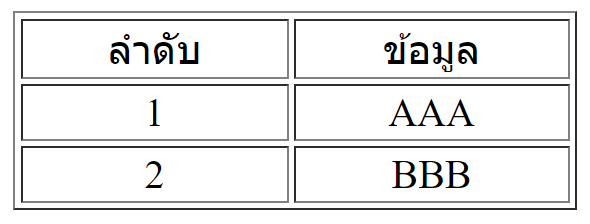
ตัวอย่าง HTML ตารางอยู่ตรงกลาง ข้อมูลในตารางอยู่ตรงกลาง
<center>
<table width="50%" border="1">
<tr align="center">
<td>ลำดับ</td>
<td>ข้อมูล</td>
</tr>
<tr align="center">
<td>1</td>
<td>AAA</td>
</tr>
<tr align="center">
<td>2</td>
<td>BBB</td>
</tr>
</table>
</center>
คำอธิบาย
HTML ตารางอยู่ตรงกลาง แนะนำให้ใช้แท็ก center คลุมแท็กตาราง หรือ table ส่วนข้อมูลในตารางอยู่ตรงกลาง แนะนำให้ใช้ attribute align="center" สามารถกำหนดไว้ในแท็ก tr หรือ td ก็ได้
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
