submit form โดยไม่ refresh ด้วย jQuery

submit form โดยไม่ refresh ด้วย jQuery บทความนี้สอนการส่งข้อมูลจาก form ของ HTML หรือ submit form โดยไม่มีการ refresh หรือโหลดหน้าขึ้นมาใหม่ โดยใช้ jQuery Framework สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง submit form โดยไม่ refresh ด้วย jQuery
1. ไฟล์ index.php
<div>
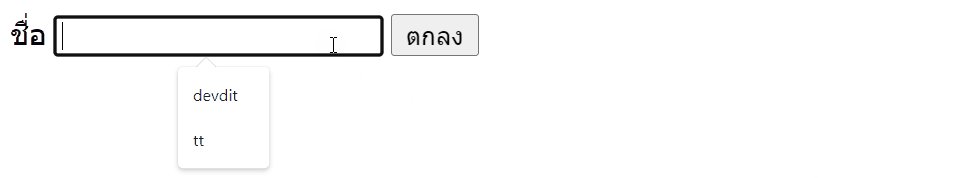
ชื่อ <input type="text" id="name">
<input type="button" value="ตกลง" onclick="submit()">
</div>
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
function submit() {
let name = $("#name").val();
$.ajax({
type: "POST",
url: "submit.php",
data: { name: name },
success: function( data ) {
$( "#result" ).html( data );
}
});
}
</script>2. ไฟล์ submit.php
<?php
// ไฟล์ submit.php
isset( $_POST['name'] ) ? $name = $_POST['name'] : $name = "";
echo "ตัวแปร name คือ {$name} / submit form และตอบกลับ ".date("Y-m-d H:i:s");
?>
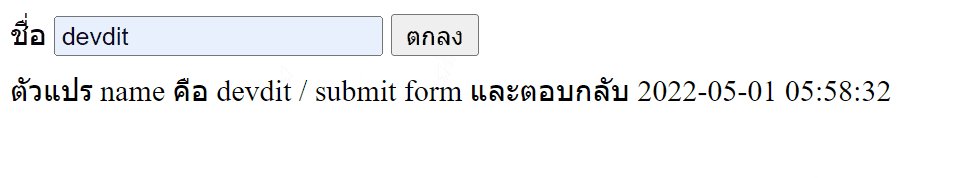
ผลลัพธ์
ตัวแปร name คือ devdit / submit form และตอบกลับ 2022-05-01 05:48:50
submit form โดยไม่ refresh บทความนี้ประกอบด้วย 2 ไฟล์ คือ index.php และ submit.php โดยมีรายละเอียดดังนี้
1. ที่ไฟล์ index.php ใช้ div แทน form และกำหนด id ให้กับ TextBox เท่ากับ name เพื่อใช้ในการส่งข้อมูล เมื่อผู้ใช้งานกดปุ่ม button จะเรียกใช้ฟังก์ชัน submit ใน JavaScript
2. ฟังก์ชัน submit จะส่งข้อมูลแบบ POST แนบตัวแปร name ไปที่ไฟล์ submit.php และแสดงผลลัพธ์ตอบกลับที่ div id = result
3. ที่ไฟล์ submit.php จะส่งค่ากลับมาเป็น ข้อมูลของตัวแปร name พร้อมกับ วันที่ และเวลาตอบกลับ เป็นการ submit form โดยไม่ refresh ด้วย jQuery
-
นับจำนวนตัวอักษร ภาษา Python ทำยังไง
-
PHP ซ่อน path URL และตัวแปรที่แนบลิงก์ ด้วย .htaccess
-
TypeError: 'in string' requires string as left operand, not list Python คือ วิธีแก้ไข
-
check the manual that corresponds to your MariaDB server version for the right syntax to use near '%s, )' at line 1 คือ วิธีแก้ไข
-
สร้าง Array JavaScript พร้อมค่าเริ่มต้น
