แสดงข้อมูลใน select option โดยเรียกข้อมูลจาก Database

แสดงข้อมูลใน select option โดยเรียกข้อมูลจาก Database บทความนี้สอนเขียนภาษา PHP ร่วมกับ MySQL เพื่อ query ข้อมูล และแสดงข้อมูลที่ SelectBox หรือแท็ก select option ของ HTML สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง ข้อมูลจากตาราง book ฐานข้อมูลชื่อ my_database
+---------+-------------+
| book_id | book_name |
+---------+-------------+
| 1 | PHP & MySQL |
| 2 | Python |
| 3 | SQL |
| 4 | Java |
+---------+-------------+
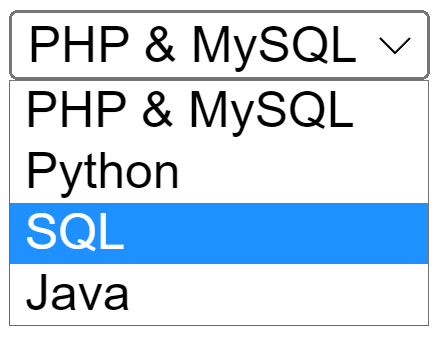
ตัวอย่าง แสดงข้อมูลใน select option โดยเรียกข้อมูลจาก Database
<?php
$c = mysqli_connect( "localhost", "root", "", "my_database" );
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM book ";
$q = mysqli_query( $c, $sql );
echo "<select>";
while( $f = mysqli_fetch_assoc( $q ) ) {
echo "<option value='".$f['book_id']."'>".$f['book_name']."</option>";
}
echo "</select>";
mysqli_close( $c );
?>
แสดงข้อมูลใน select option โดยเรียกข้อมูลจาก Database เริ่มต้นเชื่อมต่อฐานข้อมูล my_database จากนั้นสร้าง SQL เพื่อดึงข้อมูลจากตาราง book จากนั้นให้ทำการสร้างแท็ก select ก่อนวนลูป โดยภายในลูป while ให้ทำการสร้างแท็ก option พร้อมกำหนดค่าข้อมูลที่ดึงจากตารางตามที่ต้องการ และปิดแท็ก select หลังคำสั่ง while
