PHP ส่งค่า post ไม่ใช้ form ด้วย jQuery และ AJAX

PHP ส่งค่า post ไม่ใช้ form ด้วย jQuery และ AJAX บทความนี้สอนเขียนภาษา PHP ร่วมกับ jQuery เพื่อส่งค่าตัวแปรแบบ post ด้วยคำสั่ง ajax โดยไม่ใช้ form ของ HTML สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง PHP ส่งค่า post ไม่ใช้ form ด้วย jQuery และ AJAX
ตัวเลขที่ 1 <input type="number" id="number_1">
+ ตัวเลขที่ 2 <input type="number" id="number_2">
<br/><input type="button" id="btn" value="คำนวณ">
<div id="result"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$("#btn").click(function() {
const number_1 = $("#number_1").val();
const number_2 = $("#number_2").val();
$.ajax({
type: "POST",
url: "plus.php",
data: { number_1: number_1, number_2: number_2 },
success: function( data ) {
$("#result").html( data );
}
});
});
</script><?php
// ไฟล์ plus.php
isset( $_POST['number_1'] ) ? $number_1 = $_POST['number_1'] : $number_1 = "";
isset( $_POST['number_2'] ) ? $number_2 = $_POST['number_2'] : $number_2 = "";
echo $number_1." + ".$number_2." = ".( $number_1 + $number_2 );
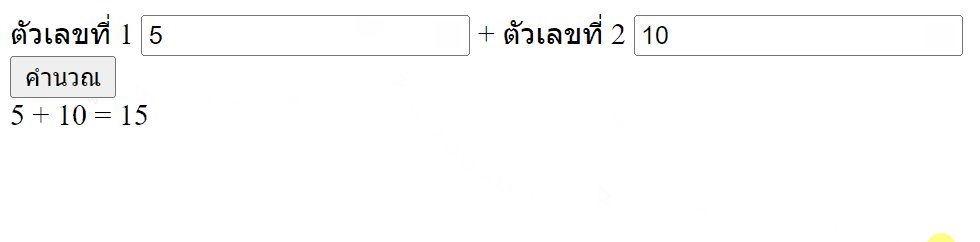
?>ผลลัพธ์
5 + 10 = 15
1. PHP ส่งค่า post ไม่ใช้ form จากตัวอย่างเมื่อผู้ใช้งานกรอกตัวเลขทั้ง 2 ช่อง และกดปุ่ม โปรแกรมจะเข้าทำงานในฟังก์ชัน $("#btn").click
2. ดึงค่าตัวเลขทั้ง 2 ด้วย id = number_1 และ number_2 เก็บไว้ในตัวแปรชื่อเดียวกัน
3. ใช้คำสั่ง ajax เพื่อส่งค่าไปที่ไฟล์ plus.php พร้อมตัวแปร number_1 และ number_2 โดยส่งข้อมูลแบบ post
4. ตัวแปรทั้ง 2 ถูกส่งไปที่ไฟล์ plus.php เพื่อบวกค่า และ return ค่ากลับมาที่ jQuery
5. แสดงผลลัพธ์จากไฟล์ plus.php ที่ div id เท่ากับ result
