PHP ดึงข้อมูล RealTime จาก MySQL ด้วย jQuery

PHP ดึงข้อมูล RealTime จาก MySQL ด้วย jQuery บทความนี้สอนเขียน PHP ร่วมกับ jQuery เพื่อดึงข้อมูลจากฐานข้อมูล MySQL แบบ RealTime มาแสดงบนหน้าเว็บไซต์ สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง โครงสร้างข้อมูล และข้อมูลภายในตาราง book
+---------+-------------+
| book_id | book_name |
+---------+-------------+
| 1 | PHP & MySQL |
| 2 | Python |
| 3 | SQL |
| 4 | Java |
+---------+-------------+
ตัวอย่าง PHP ดึงข้อมูล RealTime จาก MySQL ด้วย jQuery
<div id="data"></div>
<input type="button" id="btn" value="ดึงข้อมูล MySQL แบบ RealTime">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$("#btn").click(function(){
$.get( "select.php", function( data ) {
$( "#data" ).html( data );
});
});
</script><?php
// ไฟล์ select.php
$data = "<meta charset='UTF-8'>";
$c = mysqli_connect("localhost", "root", "", "demo");
mysqli_query( $c, "SET NAMES UTF8" );
$sql = " SELECT * FROM book ";
$q = mysqli_query( $c, $sql );
while( $f = mysqli_fetch_assoc( $q ) ) {
$data .= $f['book_id']." / ".$f['book_name']."<br/>";
}
mysqli_close( $c );
echo $data;
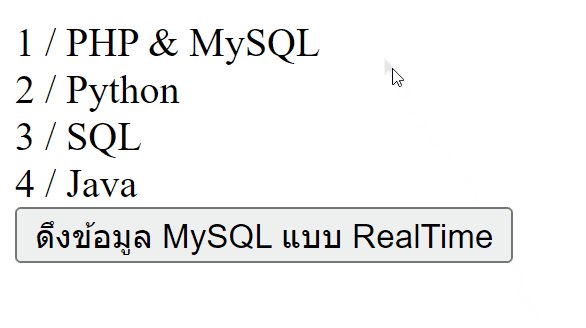
?>ผลลัพธ์
1 / PHP & MySQL
2 / Python
3 / SQL
4 / Java
1. PHP ดึงข้อมูล RealTime จาก MySQL ด้วย jQuery เริ่มต้นเมื่อผู้ใช้งานกดคลิกปุ่ม “ดึงข้อมูล MySQL แบบ RealTime” คำสั่งในฟังก์ชัน $("#btn").click จะทำงานโดยมีเรียกข้อมูลจากไฟล์ select.php แบบ get
2. ไฟล์ select.php จะใช้คำสั่ง SQL ดึงข้อมูลจากตาราง book และเก็บค่าไว้ที่ตัวแปร data เมื่อประมวลผลข้อมูลเรียบร้อยแล้วจะคืนค่าผลลัพธ์ของตัวแปร data กลับมาให้
3. ค่าจากตัวแปร data จะถูกนำมาแสดงที่ div id เท่ากับ data ด้วยคำสั่ง html( data ) เป็นการดึงข้อมูล RealTime จาก MySQL ด้วยภาษา PHP
