ช่องกรอกข้อมูล HTML ด้วย input text และ textarea
4.2K
0

สอนเขียนโค้ดสร้างช่องกรอกข้อมูล HTML ด้วย input text และ textarea โดย input text หรือ textbox เป็นช่องกรอกข้อมูลแบบ 1 บรรทัด ส่วน textarea คือช่องกรอกข้อมูลที่แบบหลายบรรทัด ของ HTML สามารถเขียนโปรแกรมได้ดังนี้
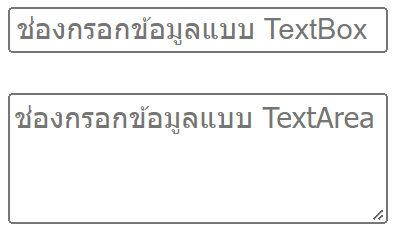
ตัวอย่าง ช่องกรอกข้อมูล HTML ด้วย input text และ textarea
<input type="text" placeholder="ช่องกรอกข้อมูลแบบ TextBox">
<textarea placeholder="ช่องกรอกข้อมูลแบบ TextArea"></textarea>
คำอธิบาย
ช่องกรอกข้อมูล HTML กรณีต้องการสร้างช่องกรอกข้อมูลแบบ 1 บรรทัด แนะนำให้ใช้ input type text และถ้าต้องการช่องกรอกข้อมูลแบบหลายบรรทัด แนะนำให้ใช้ textarea แทน
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
