TextBox แบบขอบมน มุมเส้นขอบโค้งมน ด้วย border-radius
4K
0

สอนเขียนโค้ด TextBox แบบขอบมน มุมเส้นขอบโค้งมน ด้วย border-radius บทความนี้แนะนำการปรับแต่ง input type text หรือ TextBox ของภาษา HTML ให้มีขอบมน หรือมุมเส้นขอบโค้งมน ด้วยคำสั่ง border-radius สามารถเขียนคำสั่งได้ดังนี้
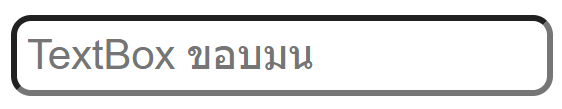
ตัวอย่าง โค้ด TextBox แบบขอบมน มุมเส้นขอบโค้งมน ด้วย border-radius
<input type="text" placeholder="TextBox ขอบมน" style="border-radius:.4rem; padding:.2rem;">
คำอธิบาย
TextBox แบบขอบมน มุมเส้นขอบโค้งมน แนะนำให้ใช้คำสั่ง border-radius ตัวอย่างกำหนด border-radius:.4rem หมายความว่าให้มุมทั้ง 4 ของ TextBox เป็นขอบมน ขนาด 0.4rem ยิ่งตัวเลขมากความโค้งมนจะยิ่งมาก
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
