HTML ตารางซ้อนตาราง ตารางอยู่ในตาราง
4.3K
0

HTML ตารางซ้อนตาราง ตารางอยู่ในตาราง บทความนี้สอนเขียนสร้างตาราง หรือแท็ก table tr td แบบตารางซ้อนตาราง คือ สร้างตารางหนึ่งขึ้นมา และภายในตารางดังกล่าวก็มีตารางซ้อนอยู่ภายใน สามารถเขียนโปรแกรมได้ดังนี้
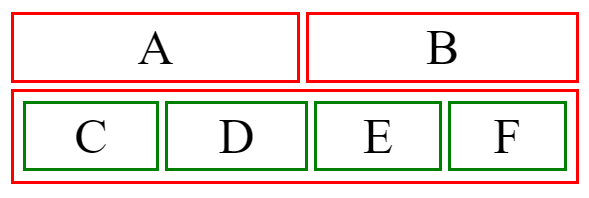
ตัวอย่าง HTML ตารางซ้อนตาราง ตารางอยู่ในตาราง
<style>
table tr td {
text-align: center;
}
#table_1 tr td {
border: solid 1px red;
}
#table_2 tr td {
border: solid 1px green;
}
</style><table width="100%" id="table_1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td colspan="2">
<table width="100%" id="table_2">
<tr>
<td>C</td>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</td>
</tr>
</table>
คำอธิบาย
HTML ตารางซ้อนตาราง ตารางอยู่ในตาราง จากตัวอย่างตารางที่ 1 มี id=table_1 เส้นขอบสีแดง มี 2 columns ส่วนตารางที่ 2 มี id=table_2 มีเส้นขอบสีเขียว มี 4 columns โดยตารางที่ 2 จะซ้อนอยู่ในตารางที่ 1 ซึ่งอยู่ใน td colspan=2 ของตารางที่ 1
แก้ไข 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
