โค้ด CSS กรอบข้อความ ด้วยคำสั่ง border
12.2K
1

สอนเขียนโค้ด CSS กรอบข้อความ ด้วยคำสั่ง border โดยตัวอย่างจะแนะนำวิธีการสร้างกรอบข้อความ หรือกรอบที่มีสีคลุมข้อความเอาไว้ ด้วยคำสั่ง border โดยมีทั้งหมด 3 แบบคือ solid, dashed และ dotted สามารถเขียนโปรแกรมได้ดังนี้
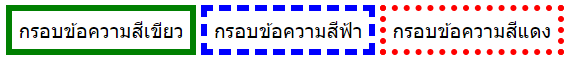
ตัวอย่าง โค้ด CSS กรอบข้อความ ด้วยคำสั่ง border
<style>
.border_green {
border: solid 5px green;
padding: 5px;
display: inline-block;
}
.border_blue {
border: dashed 5px blue;
padding: 5px;
display: inline-block;
}
.border_red {
border: dotted 5px red;
padding: 5px;
display: inline-block;
}
</style><div class="border_green">กรอบข้อความสีเขียว</div>
<div class="border_blue">กรอบข้อความสีฟ้า</div>
<div class="border_red">กรอบข้อความสีแดง</div>
คำอธิบาย
1. ใช้คำสั่ง border สำหรับสร้างกรอบข้อความ โดยสามารถหนดความหนาของเส้นได้ ตัวอย่างคือ 5px พร้อมกับกำหนดรูปแบบได้ จากตัวอย่างแนะนำ 3 แบบ คือ solid, dashed และ dotted
2. border แบบ solid จะเป็นกรอบปกติ แบบทึบ
3. border แบบ dashed จะเป็นกรอบแบบเส้นประ
4. border แบบ dotted จะเป็นกรอบแบบจุด
แก้ไข 3 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
