div ซ้อน div วิธีวาง div ซ้อนทับกัน CSS
9.6K
1

สอนเขียนโค้ดวาง div ซ้อน div หรือ div ซ้อนทับกันด้วยภาษา CSS คำสั่ง position: absolute โดยคำสั่งนี้จะทำให้ div หรือ elements สามารถวางซ้อนทับกันได้ สามารถเขียนโปรแกรมได้ดังนี้
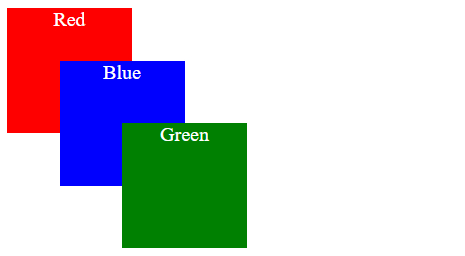
ตัวอย่าง div ซ้อน div วิธีวาง div ซ้อนทับกัน CSS
<style>
.box {
width: 100px;
height: 100px;
color: white;
text-align: center;
}
.red {
background-color: red;
position: absolute;
}
.blue {
background-color: blue;
position: absolute;
top: 25px;
left: 25px;
}
.green {
background-color: green;
position: absolute;
top: 50px;
left: 50px;
}
</style><div class="box red">Red</div>
<div class="box blue">Blue</div>
<div class="box green">Green</div>
คำอธิบาย
1. ใช้คำสั่ง position: absolute กับ div หรือ elements ที่ต้องการให้วางซ้อนทับกัน
2. ใช้คำสั่ง top left right และ bottom ในการขยับ div หรือ elements ไปในตำแหน่งที่ต้องการ
เขียน 4 ปีที่แล้ว
ชอบ 1
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
