HTML จัดตำแหน่ง div ซ้าย กลาง ขวา ด้วย text-align CSS
5.8K
0

สอนเขียนโค้ด HTML จัดตำแหน่ง div ไว้ทางซ้าย ตรงกลาง และทางขวา ด้วยคำสั่ง text-align ร่วมกับคำสั่ง display ของภาษา CSS โดยตัวอย่างจะเป็นการเขียนโค้ดแบบแทรกคำสั่ง CSS ไว้ในแท็กของภาษา HTML สามารถเขียนโปรแกรมได้ดังนี้
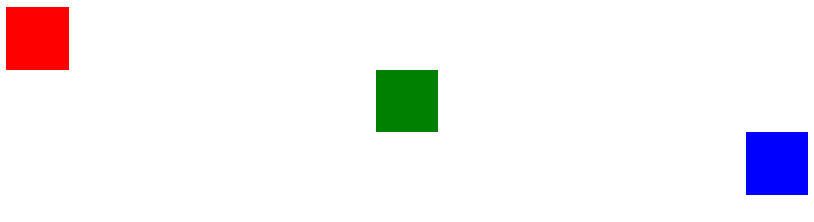
ตัวอย่าง HTML จัดตำแหน่ง div ซ้าย กลาง ขวา ด้วย text-align CSS
<div style="width:100%; text-align:left;">
<div style="width:50px; height:50px; background-color:red; display:inline-block;"></div>
</div>
<div style="width:100%; text-align:center;">
<div style="width:50px; height:50px; background-color:green; display:inline-block;"></div>
</div>
<div style="width:100%; text-align:right;">
<div style="width:50px; height:50px; background-color:blue; display:inline-block;"></div>
</div>
คำอธิบาย
1. div ที่คลุมบนสุดให้กำหนด width: 100% จากนั้นกำหนด text-align ตามตำแหน่งที่ต้องการ คือ left ทางซ้าย, right ทางขวา และ center คือตรงกลาง
2. div ที่จะถูกจัดตำแหน่งแนะนำให้กำหนดค่า display:inline-block เพื่อให้ถูกจัดตำแหน่งได้ตามที่ต้องการจาก div ที่คลุมอยู่
เขียน 3 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
