div class col-md-4 คืออะไร ทำงานอย่างไร
div class col-md-4 คือ การเรียกใช้ class ชื่อ col-md-4 ใน Bootstrap กับ div โดยคำสั่ง col-md-4 ใช้สำหรับแบ่งการแสดงผลแบบคอลัมน์ให้มีความกว้างเท่ากับ 4 คอลัมน์ โดยใน Bootstrap จะแบ่งความกว้างพื้นที่การแสดงผลออกเป็นสูงสุด 12 คอลัมน์ ทำให้เลข 4 ดังกล่าวหมายถึงกว้าง 4 คอลัมน์จาก 12 คอลัมน์ของพื้นที่การแสดงผล
ตัวอย่าง div class col-md-4 คืออะไร
1. col-md คือแบ่งการแสดงผลแบบคอลัมน์สำหรับพื้นที่ขนาดกลาง ความกว้าง ≥768px
2. เลข 4 หลัง col-md- คือจำนวนความของคอลัมน์ เท่ากับ 4 คอลัมน์
3. กรณีใช้ col-md-4 แปลว่าจะเหลือคอลัมน์อีก 12-4=8 คอลัมน์ เพราะ 1 แถวมีได้ 12 คอลัมน์
4. ทำไมต้องใช้ col-md-4 กับ div เพราะ div เป็นแท็กสำหรับจัดการแสดงผลเนื้อหาของเว็บไซต์
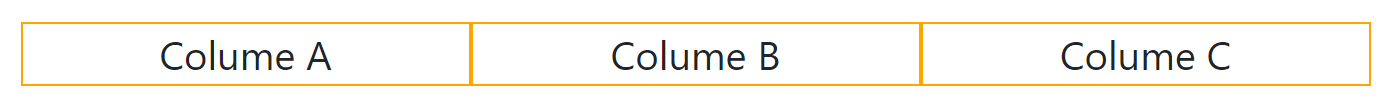
ตัวอย่าง การใช้ class col-md-4 กับ div
<div class="container">
<div class="row">
<div class="col-md-4">Colume A</div>
<div class="col-md-4">Colume B</div>
<div class="col-md-4">Colume C</div>
</div>
</div>
จากตัวอย่างโค้ดการใช้ class col-md-4 กับ div สามารถอธิบายได้ดังนี้
1. ต้องการสร้าง div แบ่งคอลัมน์ทั้งหมด 3 คอลัมน์ใช้สูตร 12 / 3 = 4
2. ใช้คำสั่ง col-md-4 เนื่องจากแต่คอลัมน์หนึ่งจะกว้าง 4 หน่วย
3. การใช้ col-md-* ต้องใช้ร่วมกับ class container และ row
สรุป col-md-4 คือชื่อ class ใน Bootstrap ใช้สำหรับแบ่งการแสดงผลแบบคอลัมน์ โดยเลข 4 ตามหลังคือความกว้างของคอลัมน์ที่ต้องการ
