jQuery รับค่าจาก input TextBox HTML
3K
0
สอนเขียน jQuery รับค่าจาก input TextBox ของภาษา HTML โดยเมื่อผู้ใช้งานกดปุ่มจะรับค่า TextBox ด้วยการอ้างถึงอิง id TextBox และเข้าถึงข้อมูลด้วยคำสั่ง val() สามารถเขียนโปรแกรมได้ดังนี้
ตัวอย่าง jQuery รับค่าจาก input TextBox HTML
<form>
<input type="text" id="txt"> <input type="button" value="ตกลง" id="btn">
</form>
<div id="result"></div><script>
$("#btn").click(function(){
$("#result").html( "jQuery รับค่าจาก input TextBox คือ "+$("#txt").val() );
});
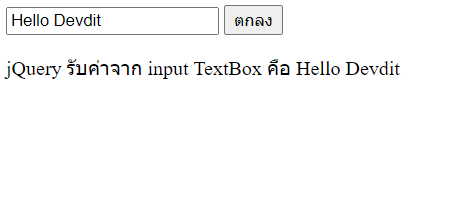
</script>ผลลัพธ์

คำอธิบาย
1. สร้าง input TextBox และปุ่มกด Button พร้อมกำหนด id ให้ทั้งคู่ คือ txt และ btn
2. ในแท็ก JavaScript อ้างถึง id btn ด้วย $("#btn") ใช้คำสั่ง click เมื่อกดใช้งานกดคลิกที่ปุ่มจะเข้าไปทำงานในปีกกา
3. อ้างถึง div result เพื่อแสดงข้อมูลบนหน้าเว็บไซต์ด้วยคำสั่ง html
4. รับข้อมูลจาก input TextBox ของ HTML ด้วยคำสั่ง val()
เขียน 4 ปีที่แล้ว
ชอบ
บุ๊คมาร์ค
ลิ้งก์
แชร์
Devdit มีช่อง YouTube แล้ว
เราสร้างวิดีโอเกี่ยวกับเทคโนโลยี ทำตามง่ายๆ
