Angular ดึงค่า รับค่าจาก input

บทความนี้สอนวิธีดึงค่า หรือรับค่าจาก input text ใน Angular โดยใช้หลักการ Two-way data binding ด้วยคำสั่ง [(ngModel)] โดยเป็นการผูกข้อมูลทั้งสองทางระหว่าง model ใน component และ view โดยมีขั้นตอนดังนี้
ตัวอย่าง Angular ดึงค่า, รับค่าจาก input
1. เปิดไฟล์ app.component.html ใน /src/app/ และเขียนโค้ด
<input type="text" [(ngModel)]="nickname">
<div>Hello, {{nickname}}</div>- สร้าง input type ชนิด text ผูกกับตัวแปรในไฟล์ app.component.ts ชื่อ nickname ด้วย [(ngModel)]="nickname"
- สร้าง div สำหรับแสดงข้อมูลจากตัวแปร nickname ออกสู่หน้าจอ โดยใช้ {{ชื่อตัวแปร}}
2. เปิดไฟล์ app.component.ts ใน /src/app/ และเขียนโค้ด
export class AppComponent {
nickname: string | null = null;
}จากโค้ดสร้างตัวแปรชื่อ nickname ชนิด string โดยตัวแปรนี้จะถูกผูกกับ input type text ที่สร้างไว้ในขั้นตอนที่ 1. จากการกำหนด [(ngModel)] เท่ากับ nickname เมื่อมีการเปลี่ยนแปลงค่าใดๆ ที่ input text ค่าของตัวแปร nickname จะถูกเปลี่ยนแปลงให้เองซึ่งก็เป็นการดึงค่า, รับค่าจาก input แบบอัตโนมัติใน Angular
3. เปิดไฟล์ app.module.ts ใน /src/app/ และเพิ่มการ import FormsModule และเรียกใช้ FormsModule
import { FormsModule } from '@angular/forms';imports: [
...
FormsModule
],
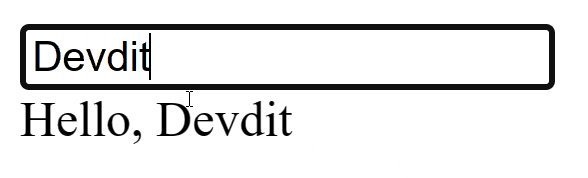
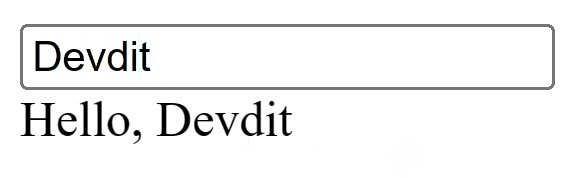
4. รันโปรเจค Angular และทดลองพิมพ์ข้อความลงในช่อง input text ข้อมูลจะแสดงที่หน้าเว็บทันที
