วิธีติดตั้ง Angular Material UI

บทความนี้สอนวิธีติดตั้ง Angular Material UI component library เป็น library ที่ใช้สร้างอินเทอร์เฟซที่สวยงามผ่าน Components ต่างๆ ที่มีมาให้อยู่แล้ว เช่น Input, Datapicker, Slide toggle, Button และอื่นๆ อีกมากมาย รองรับการทำงานทั้งบนเว็บไซต์ มือถือ และเดสก์ท็อป สำหรับโปรแกรมที่พัฒนาด้วย Angular โดย Angular Material UI นั้นถูกพัฒนาโดย Angular เราจะได้เรียนรู้วิธีการติดตั้ง และทดสอบการติดตั้งด้วยการเรียกใช้ Components ตัวอย่างใน Angular กัน มีขั้นตอนดังนี้
ตัวอย่าง วิธีติดตั้ง Angular Material UI
1. เปิด command line และเข้าไปใน Angular Project ที่ต้องการติดตั้ง Angular Material UI และรันคำสั่ง
ng add @angular/material
2. พิมพ์ Y และกด enter เพื่อยืนยันการติดตั้ง Angular Material UI
The package @angular/material@17.0.1 will be installed and executed.
Would you like to proceed? (Y/n)
3. พิมพ์ y หากต้องการใช้รูปแบบตัวอักษรของ Angular Material ถ้าไม่ต้องการใช้พิมพ์ N
Set up global Angular Material typography styles? (y/N)
4. เลือกข้อแรกคือ ต้องการนำเข้า module ด้าน animations ของ Angular
? Include the Angular animations module? (Use arrow keys)
> Include and enable animations
Include, but disable animations
Do not include
5. ทดลองเรียกใช้ components ของ Angular Material ใน Angular Project ของเรา เปิดไฟล์ src/app/app.module.ts และ import MatSlideToggleModule เข้าไปในโค้ดเพื่อเรียกใช้งาน
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
@NgModule({
declarations: [
...
],
imports: [
...
MatSlideToggleModule
],
...
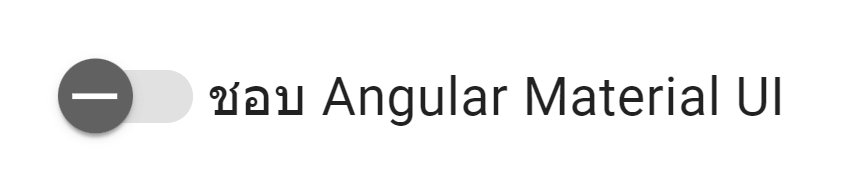
6. เพิ่มแท็ก mat-slide-toggle เพื่อแสดงผล Slide Toggle ที่หน้าเว็บไซต์ เปิดไฟล์ src/app/app.component.html และเพิ่มโค้ดไว้ด้านล่างสุด
<mat-slide-toggle>ชอบ Angular Material UI</mat-slide-toggle>
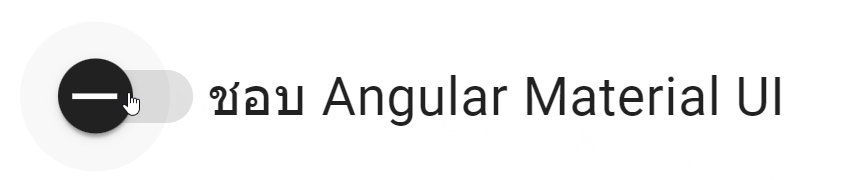
6. ทดลองรัน Angular ด้วย URL http://localhost:4200/ หรือ URL ที่กำหนดไว้ หากสำเร็จจะแสดง Slide Toggle และสามารถเลื่อนเปิด ปิดได้
